我想将菜单“登录”中的元素之一设为可点击框(具有悬停效果)。我将链接设置为显示: block ;但还不够。
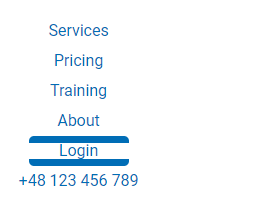
我遇到了顶部和底部蓝色边框的问题。如何使这些边框也成为可点击的框?
<ul>
<li><a href="#">Services</a></li>
<li><a href="#">Pricing</a></li>
<li><a href="#">Training</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Login</a></li>
<li><a href="#">+48 123 456 789</a></li>
</ul>
CSS:
nav li
{
padding: 7px 0;
}
ul a
{
color: #006db6;
text-decoration: none;
}
ul li:nth-child(5)
{
background-color: #006db6;
width: 100px;
margin: 0 auto;
border-radius: 5px;
}
ul li:nth-child(5) a
{
color: #FFF;
display: block;
}
ul li:nth-child(5) a:hover
{
color: #006db6;
background-color: #FFF;
}
最佳答案
可以这样试试(评论中有说明):
nav li
{
/*padding: 7px 0;*/
}
ul a
{
color: #006db6;
text-decoration: none;
padding: 7px 0; /* moved from li */
background-clip: content-box; /* background only for content, without padding */
}
ul li:nth-child(5)
{
background-color: #006db6;
width: 100px;
margin: 0 auto;
border-radius: 5px;
}
ul li:nth-child(5) a
{
color: #FFF;
display: block;
}
ul li:nth-child(5) a:hover
{
color: #006db6;
background-color: #FFF;
}
关于html - 如何制作可点击框,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/50772678/