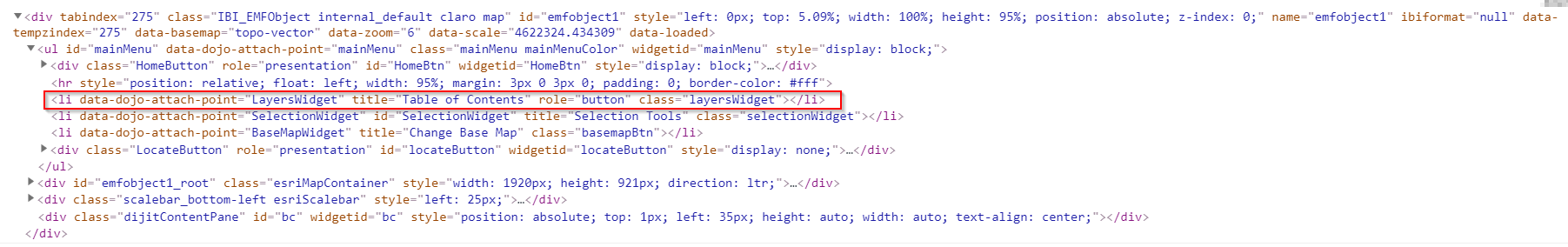
我如何点击下面没有 id 或类名的 html 代码中的按钮 (LayersWidget)。
代码在屏幕截图下方提供,并以红色突出显示。

因为我无法找到 id,所以我无法使用 Javascript 代码点击它
最佳答案
所以在你的例子中,元素确实有一个类,但你也可以通过另一个属性选择元素,例如 data-dojo-attach-point 属性:
$('li[data-dojo-attach-point="LayersWidget"]')
关于javascript - 访问和单击没有 ID 或类标签的按钮,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/56156994/