<分区>
要求提供代码的问题必须表现出对所解决问题的最低限度理解。包括尝试过的解决方案、为什么它们不起作用,以及预期结果。另请参阅:Stack Overflow question checklist
关闭 9 年前。
标签 javascript html css
<分区>
要求提供代码的问题必须表现出对所解决问题的最低限度理解。包括尝试过的解决方案、为什么它们不起作用,以及预期结果。另请参阅:Stack Overflow question checklist
关闭 9 年前。
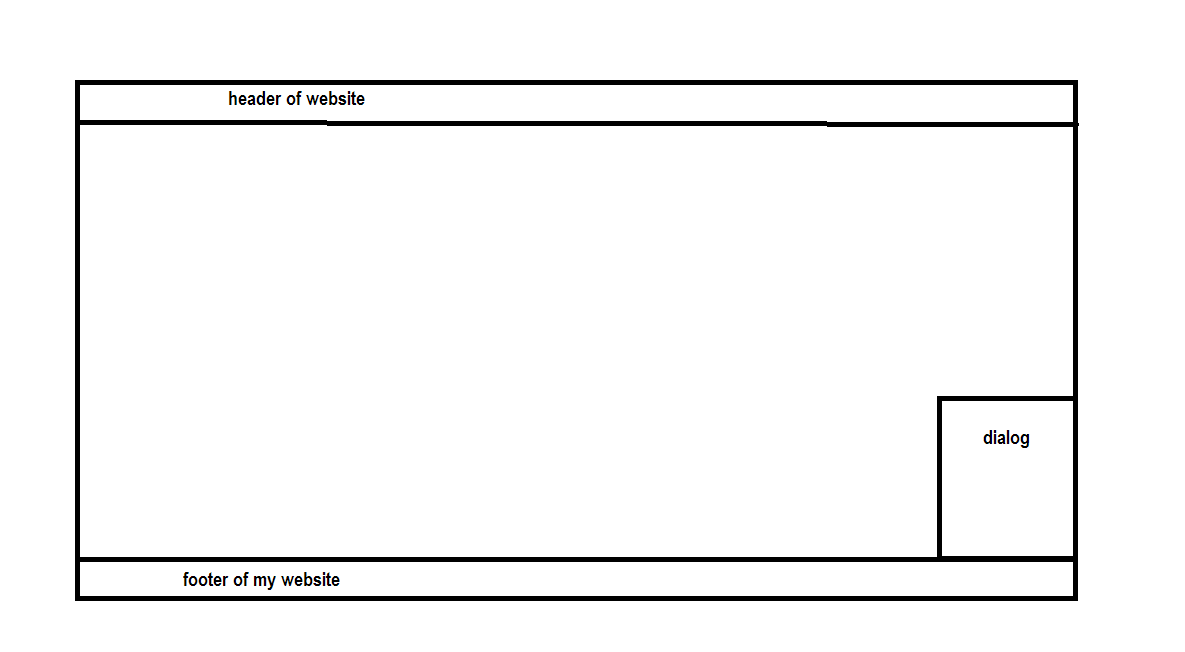
看看这张图片:

我想使用 div 创建一个靠近浏览器右下角的对话框。页脚是固定的,高度为 50 像素,对话框 Div 将位于页脚的正上方和浏览器的右下角,如图所示。
注意:要求是 Div 必须位于与浏览器大小相对的所需位置。这意味着当用户缩小以扩展浏览器时,div 也会被移动,但无论 div 是如何移动的,它都应该始终位于如图所示的所需位置。
那么,我如何在 CSS 中做到这一点?
最佳答案
如果您希望元素无论滚动如何都保持不变,请使用 position: fixed:
{
position: fixed;
bottom: 50px;
right: 0;
}
关于javascript - (CSS) 如何根据浏览器大小将 Div 定位在浏览器右下角附近?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/19181969/