我最近一直在学习 ASP.NET MVC,一切都很顺利,除了我对 CSS 的了解开始有些限制我,尤其是以下问题。
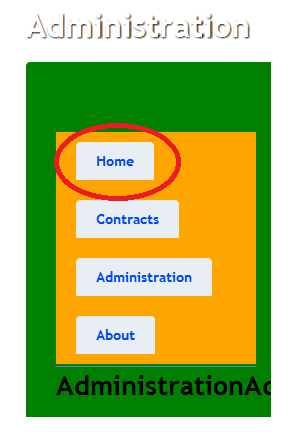
在下图中,我理解了大部分的定位和格式设置,但是我无法弄清楚如何使所有选项卡都与橙色 <li> 一样宽。 block (忽略涉及的填充)。

这是我的 CSS:
ul#adminmenu {
border-bottom: 1px #5C87B2 solid;
padding: 0 0 2px;
position: relative;
margin: 0;
text-align: left;
}
ul#adminmenu li {
padding: 10px 20px;
display: list-item;
background-color: Orange;
list-style: none;
}
ul#adminmenu li a {
padding: 10px 20px;
font-weight: bold;
text-decoration: none;
line-height: 2.8em;
background-color: #e8eef4;
color: #034af3;
border-radius: 4px 4px 0 0;
-webkit-border-radius: 4px 4px 0 0;
-moz-border-radius: 4px 4px 0 0;
}
这是相关的 HTML:
<header>
<div id="admintitle">
<h1>Administration</h1>
</div>
</header>
<section id="adminmain">
<div id="div-1a">@* class="page">*@
<nav>
<ul id="adminmenu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("Contracts", "List", "Contract"</li>
<li id="admin">@Html.ActionLink("Administration", "Administration", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
</ul>
</nav>
</div>
如果需要更多信息,请询问。
非常感谢您的任何建议。
最佳答案
您可以使链接显示 block ,这将导致它占用所有可用空间。不过,您可能必须更改填充以使其看起来像您想要的那样。
ul#adminmenu li a {
display: block;
}
关于css - 基本的 CSS 菜单问题,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/11890755/