我正在做一个网站,客户正是想要模型。问题是,我一直在背景中使用的标题和其他一些 div 给我带来了一些问题。根据我的经验,这是第一次,这不是特定于浏览器的问题。
这是我姐姐的样子(我让她从另一台电脑上给我发截图...),我看到了:
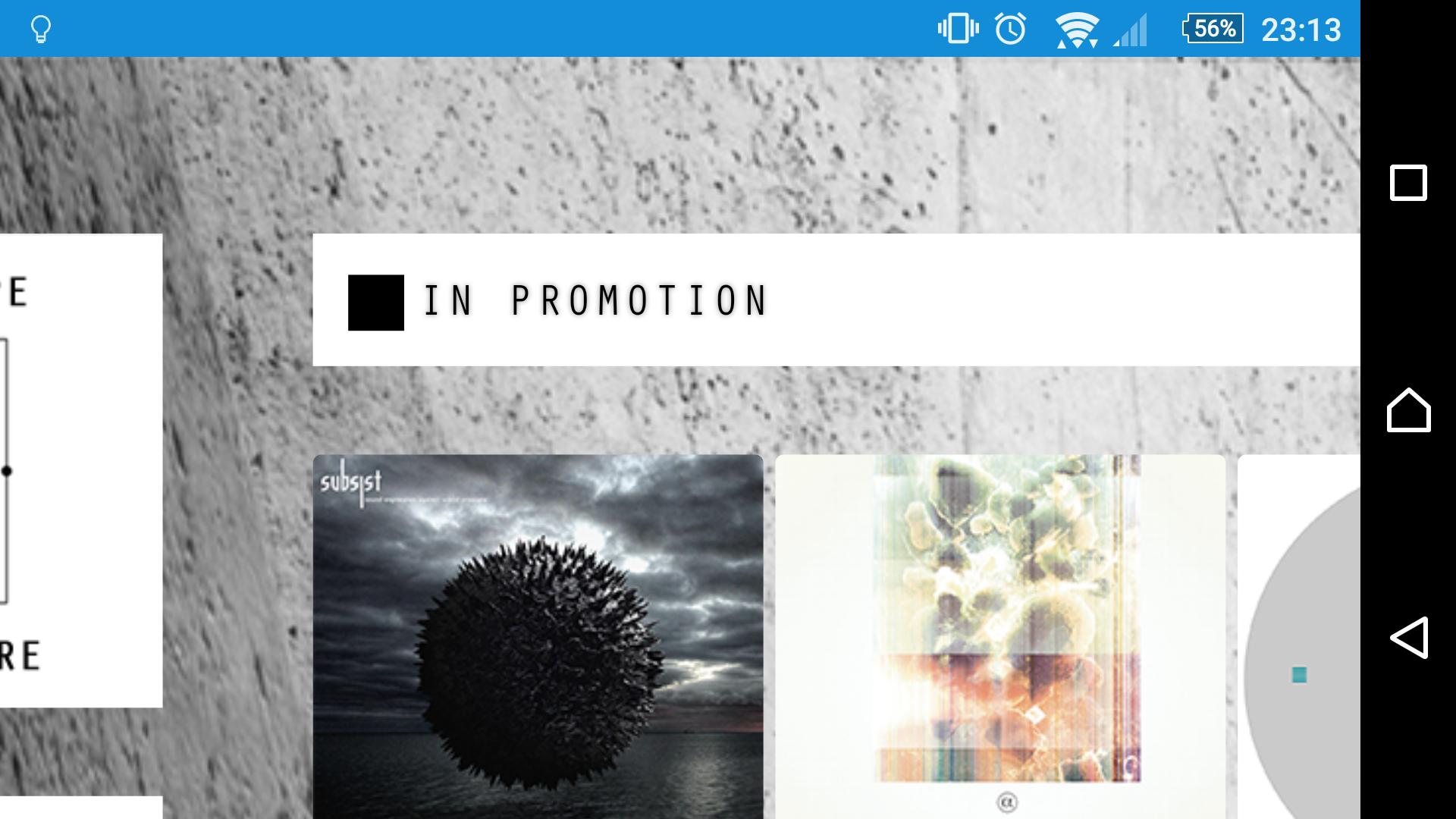
但是,在我办公室的每台 Mac、每台移动设备和 PC 中,我都是这样看的:
如您所见,仅在某些 Windows PC 中,文本顶部有额外的填充。如果我去掉标题的填充顶部,它会恢复到“正常”状态,只有一对像素更薄。
这是标题的 html:
<div class="contentHeader"><b><div class="square"><!--◼--> </div>IN PROMOTION</b></div>
这是那部分 html 的 css:
.contentHeader{
line-height: 38px;
padding-top: 6.5px;
padding-left: 11px;
background-color: white;
/*padding: 3px 8px;*/ /*In fact, if I uncomment this line, I'll see it centered, but not in the other ones...*/
font-size: 20px;
letter-spacing: 1px;
}
.square{
font-size:20px;
background-color: black;
line-height: 15px;
min-height: 19px;
min-width: 19px;
overflow: hidden;
display: inline-block;
vertical-align: middle;
margin-right: 5px;
margin-left: 1px;
margin-bottom: 2px;
font-family: "Arial";
}
我对任何解决方案都持开放态度...我已经在该站点中使用 jQuery 处理某些内容,因此如果它真的有效,它可能是一个修复程序。
我确定缓存不是问题。我在我的 PC 上用 Chrome、Firefox 和 Edge 测试了它……到处都是一样的。正如我所说,我只在我的电脑和我姐姐的电脑上看到过。我们俩都使用 Windows 10,在我的办公室里我也有 Windows 10。对原因有什么想法吗?
最佳答案
你的上衣有衬垫而你的下衣没有。我用相同的填充制作了两者:
.contentHeader{
height: 38px;
line-height: 38px;
padding-left: 11px;
font-size: 20px;
letter-spacing: 1px;
background: skyblue;
padding-top: 10px;
padding-bottom: 10px;
}
.square{
font-size:19px;
background-color: black;
line-height: 19px;
min-height: 19px;
min-width: 19px;
display: inline-block;
vertical-align: text-bottom;
margin-right: 5px;
margin-left: 1px;
margin-bottom: 2px;
}<div class="contentHeader"><b><div class="square"><!--◼--> </div>IN PROMOTION</b></div>关于javascript - 仅在某些 PC 中出现奇怪的错位,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/35689214/