<分区>
html - 在一列中,另一个高度的一个 div flex
我需要创建一个高度为 120 像素的 div。我只能使用 display: flex。我不能使用 float 。我只能使用 div。
我有代码,但我不知道该怎么做:
.flex-container {
display: flex;
flex-wrap: wrap;
background-color: DodgerBlue;
width: 240px;
}
.flex-container>div {
background-color: #f1f1f1;
width: 60px;
height: 60px;
text-align: center;
line-height: 75px;
font-size: 30px;
}<div class="flex-container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
<div>12</div>
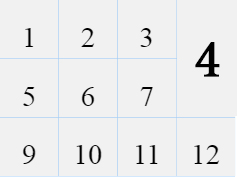
</div>最后的效果一定是这样的:

最佳答案
使用 CSS 网格更容易做到这一点。试试这个:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="css/style.css">
<style>
.grid-container{
display: grid;
grid-template-columns: 50px 50px 50px 50px;
grid-template-rows: repeat(3, 50px);
}
.grid-item{
border: 1px solid black;
text-align: center;
box-sizing: border-box;
display: flex;
align-items: center;
justify-content: center;
}
.bigger-cell{
grid-row-start: 1;
grid-row-end: span 2;
grid-column-start: 4;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item bigger-cell">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
<div class="grid-item">7</div>
<div class="grid-item">9</div>
<div class="grid-item">10</div>
<div class="grid-item">11</div>
<div class="grid-item">12</div>
</div>
</body>
</html>
关于html - 在一列中,另一个高度的一个 div flex,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/49944975/