html:
<div class="select-input">
<select>
<option value="1">Option 1</option>
<option value="2">Option 2</option>
</select>
</div>
CSS:
.select-input{
width:180px;
padding:5px;
font-family: "Helvetica-Light";
font-size: 9pt;
color:#2a2a2a;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
-o-appearance: none;
background: #ffffff url(".../images/select-arrow.png") no-repeat;
background-position:143px center;
overflow:hidden;
}
.select-input{
border-style:solid;
border-width:thin;
border-color: #DDDDDD;
margin-top:5px;
}
在 fiddle 中查看我的演示
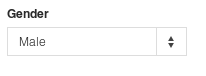
我自定义了下拉框的箭头,它在 Chrome、FF、Opera 中运行良好,如屏幕截图所示,但在 ie9 和 ie8 中不起作用。在 ie9 和 ie8 中,我得到的输出就像 fiddle 一样,所以如何自定义它在 FF 和 Chrome 中看起来像。

最后更新:working demo
最佳答案
好吧,为了在 IE 中设置样式,您可能需要获取实际的 <select>比 <div> 更宽你有。您正在寻找的可能是这样的:http://jsfiddle.net/qhCsJ/2187/
关于javascript - 下拉在 ie8 和 ie9 中不起作用,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/19384907/