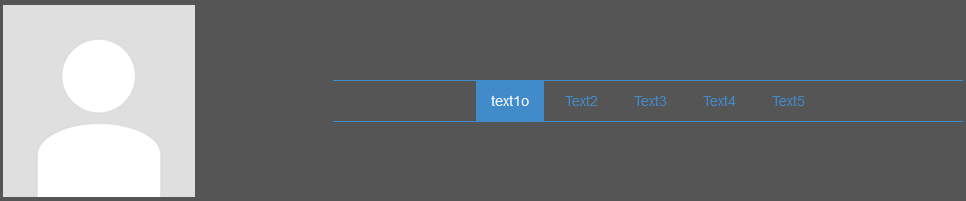
如何水平对齐 bootstrap 网格中的元素?在下面的示例中,我有一个 col-md-4 和另一个 col-md-8,我想要的是垂直对齐到这两个 col-md 的中间,如下图所示。
 <强> here is a small fiddle:
<强> here is a small fiddle:
这是 html:
<div class="container">
<div class="row">
<div class="col-md-4">
<img src="//ssl.gstatic.com/accounts/ui/avatar_2x.png"/>
</div>
<div class="col-md-8">
<ul class="nav nav-pills text-center">
<li class="active"><a href="#">text1o</a></li>
<li><a href="#">Text2</a></li>
<li><a href="#">Text3</a></li>
<li><a href="#">Text4</a></li>
<li><a href="#">Text5</a></li>
</ul>
</div>
</div>
</div>
最佳答案
试试这个
<div class="col-md-8 v_center">
css
.v_center { height: 200px;
display: flex;
align-items: center; }
关于html - Bootstrap 网格方案垂直对齐两个 col-md,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/24734483/