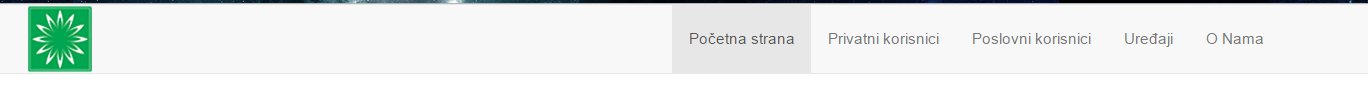
所以我更改了 css,使导航栏的高度与 Logo 的高度相匹配。它工作得很好,但是当我将它折叠到移动 View 时,有一条线困扰着我,看图片:
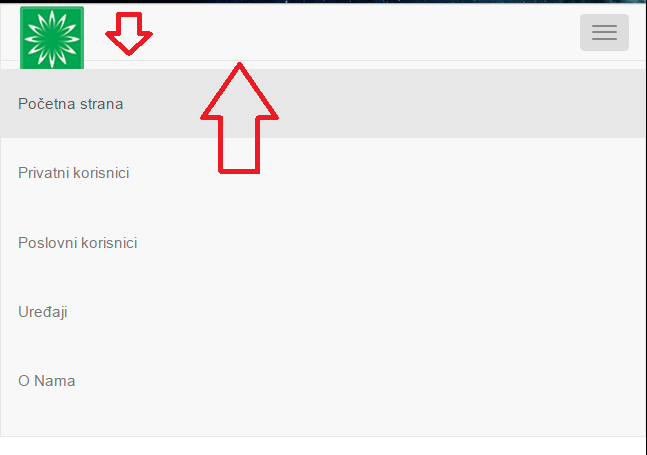
当我按下汉堡菜单时,这是折叠的移动 View 。 就是这个问题,灰线出来了:

这是我的 html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title> Mobtech </title>
<!--Ubaci bootstrap css -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<nav class="navbar navbar-default" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navbar-container">
<span class="sr-only"> Pokazi i sakrij navigaciju </span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">
<img src="Slike/logo.png" alt="LogoSlika"/>
</a>
</div>
<div class="collapse navbar-collapse" id="navbar-container">
<ul class="nav navbar-nav navbar-right">
<li class="active"><a href="#"> Početna strana </a> </li>
<li><a href="#"> Privatni korisnici </a> </li>
<li><a href="#"> Poslovni korisnici </a> </li>
<li><a href="#"> Uređaji </a> </li>
<li><a href="#"> O Nama </a> </li>
</ul>
</div>
</div>
</nav>
<br />
<div class="container"> <!--Container -->
<div class="row">
<!-- Kolona na velikom ekranu (lg) prikazuje duzinu jedne kolone, Ekstra small (xs) prikazuje 4 kolone -->
<div class="col-lg-12 bg-success">
<p> Outer div </p>
<div class="col-lg-6 bg-primary">
<p> Inner div </p>
</div>
</div>
</div>
</div>
<!-- JavaScript fajl -->
<script src="js/jquery.min.js"></script>
<!-- Kompresovan JavaScript fajl -->
<script src="js/bootstrap.min.js"></script>
<!-- bg-warning = Pozadina zuta -->
</body>
</html>
这是我的CSS:
.navbar-default .navbar-nav>li>a {
padding: 21px 15px 21px 15px;
}
.navbar-default .navbar-brand {
padding-top: 0px;
}
@media (max-width: 767px) {
.navbar-nav > li > a {
line-height: 21px;
padding-top: 10px;
padding-bottom: 10px;}
}
@media (max-width: 767px) {
.navbar-default {
line-height: 21px;
padding-top: 0px;
padding-bottom: 11px;}
}
最佳答案
这是解决方案:
- 打开 bootstrap.min.css 文件
搜索此代码:
container-fluid>.navbar-collapse, .container-fluid>.navbar-header, .container>.navbar-collapse, .container>.navbar-header { margin-right:-15px; margin-left:-15px }在上述代码末尾添加
height:150px。添加代码后可能是这样的:
container-fluid>.navbar-collapse, .container-fluid>.navbar-header, .container>.navbar-collapse, .container>.navbar-header { margin-right:-15px; margin-left:-15px; height:150px; }- 然后保存并再次检查。
关于html - Bootstrap 导航栏在折叠时不正确,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/40707363/