最佳答案
尝试将图像和盒子放在同一张桌子上。这是表格的外观,以防万一您不知道...
(我发现表是在一个空间中管理多个事物的好方法)
<table>
<tr><img src="img.png"></tr>
</table>
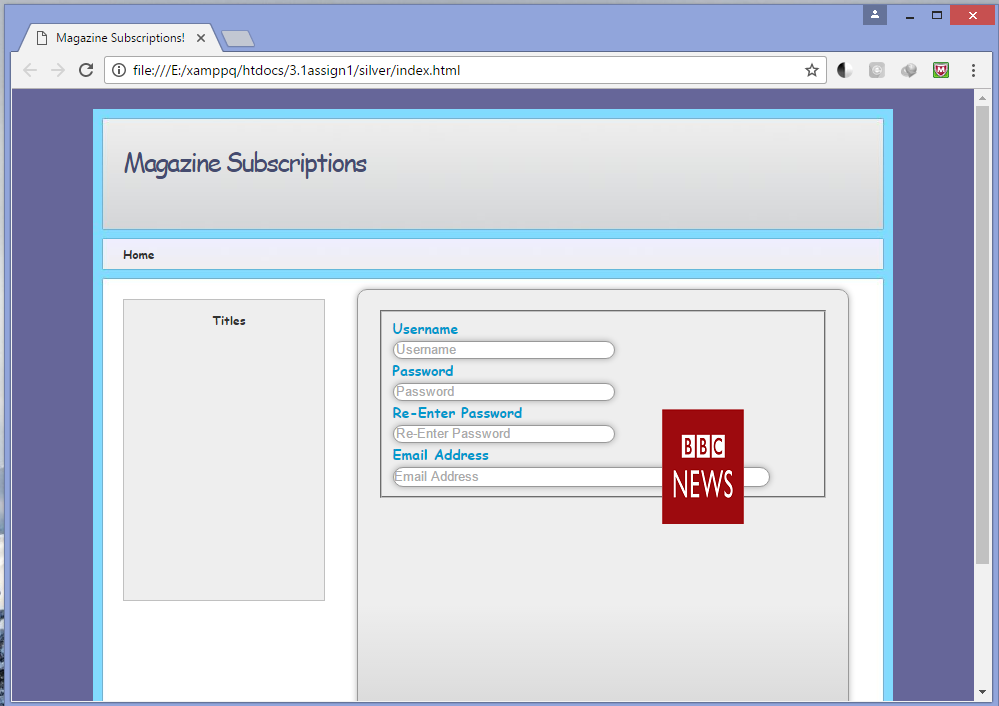
关于javascript - 调整窗口大小时,如何将HTML页面上的所有元素保持在同一位置?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/40987652/