在我的网站上我有 svg 图标,我使用了这个脚本: https://github.com/tiagoporto/jquery-svg-to-inline
这很好。
所以我用标签包裹了我的图标:
<a href="https://open.spotify.com/" target="_blank" class="svg-link"><img src="<?php bloginfo('template_url');?>/svg/play-white.svg" class="svg"></a>
但这会产生这样的输出:

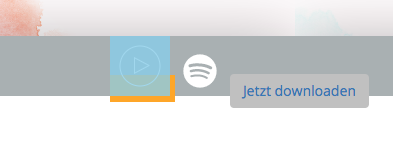
这是突出显示的 Firebug 的照片 <svg></svg>

橙色部分覆盖灰色。我将灰色设置为 60px 的高度。 svg 也是 60px。元素上没有填充或边距。
我的意思是我可以在灰色 div 上执行 overflow:hidden。但我想知道是否有更优雅的方式,即链接仅具有 svg 的大小 - 而不是更高。
非常感谢!
最佳答案
这是我的工作示例:
<div class="col-md-2 col-sm-3 svg-link-wrapper">
<a href="#musik" class="svg-link"><img src="icon.svg" class="svg"></a>
</div>
.svg-link {
display: inline-block;
height: 60px;
}
.svg-link-wrapper {
text-align: right;
height: 60px;
}
关于javascript - <a> svg 周围的链接行为异常,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/47156439/