<分区>
html - 表格中段落的边距有时会被忽略,有时不会。为什么?
我有一个简单的表结构
<html>
<head>
<style>
table {
border-spacing: 0;
white-space: normal;
}
table td {
border: 1px solid black;
}
</style>
</head>
<body>
<table>
<tbody>
<tr>
<td>
<p>tempor invidunt ut labore et dolore magna aliquyam erat</p>
<p>Lorem ipsum dolor </p>
</td>
<td>
<p>tempor invidunt ut labore et dolore magna aliquyam erat</p>
<p>Lorem ipsum dolor </p>
</td>
<td>
<p>tempor invidunt ut labore et dolore magna aliquyam erat</p>
<p>Lorem ipsum dolor </p>
</td>
</tr>
<tr>
<td>
<p>tempor invidunt ut labore et dolore magna aliquyam erat</p>
<p>Lorem ipsum dolor </p>
</td>
<td>
<p>tempor invidunt ut labore et dolore magna aliquyam erat</p>
<p>Lorem ipsum dolor </p>
</td>
<td>
<p>tempor invidunt ut labore et dolore magna aliquyam erat</p>
<p>Lorem ipsum dolor </p>
</td>
</tr>
<tr>
<td>
<p>tempor invidunt ut labore et dolore magna aliquyam erat</p>
<p>Lorem ipsum dolor </p>
</td>
<td>
<p>tempor invidunt ut labore et dolore magna aliquyam erat</p>
<p>Lorem ipsum dolor </p>
</td>
<td>
<p>tempor invidunt ut labore et dolore magna aliquyam erat</p>
<p>Lorem ipsum dolor </p>
</td>
</tr>
</tbody>
</table>
</body>
</html>
并且里面的段落有默认的边距。 但在某些情况下,此边距不会与表格单元格的边框交互,而在某些情况下,它们会交互。
我认为这是因为 iframe 的奇怪行为。 所以我在本地用 2 个测试文件开始了这个测试。 它看起来像这样: https://teamplexus.de/table-test/
如您所见,iframe 内外段落的边距不会将单元格隔开。
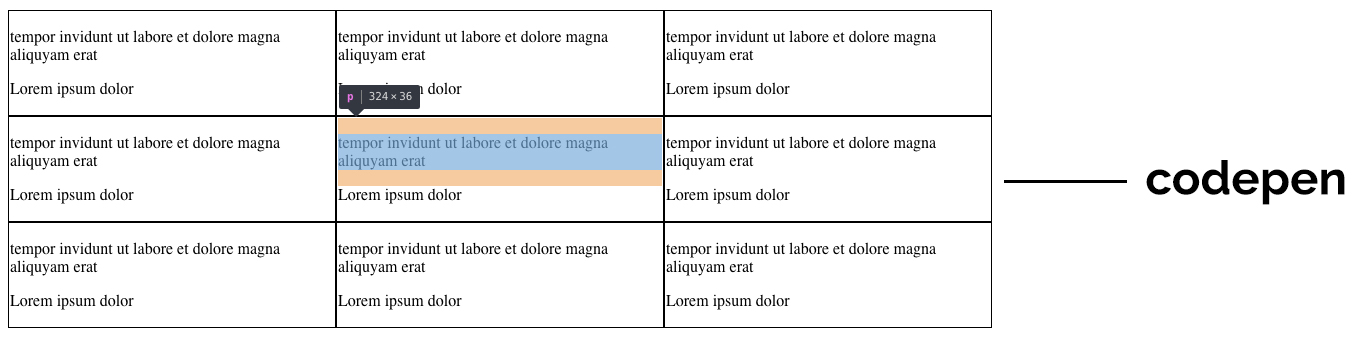
但如果我在 codepen 或 jsfiddle 中重新创建它,它看起来会有所不同:
https://codepen.io/Killerbear_02/pen/pVYmrN

此处的边距会影响表格单元格内的空间。
我不理解这种不同的行为。 我怎样才能强制我的表在任何地方都保持一致的行为?
最佳答案
在正文标签中 style="margin:0px !important;padding:0px !important;"
尝试一次。
关于html - 表格中段落的边距有时会被忽略,有时不会。为什么?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/50486572/
