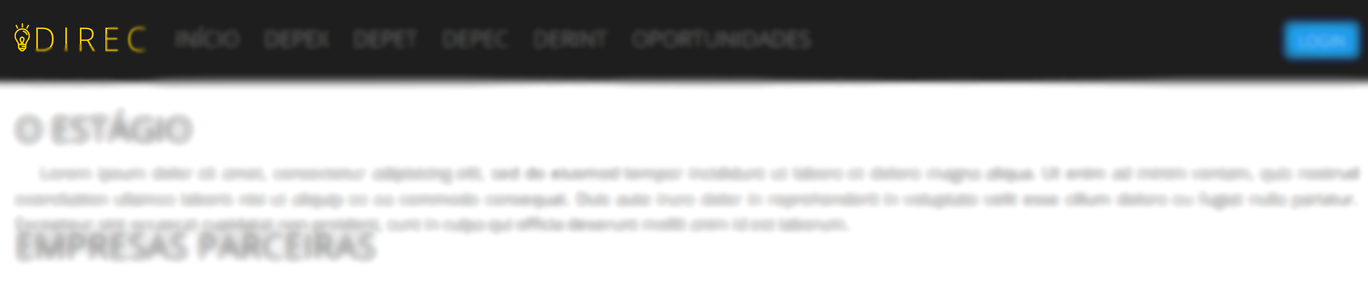
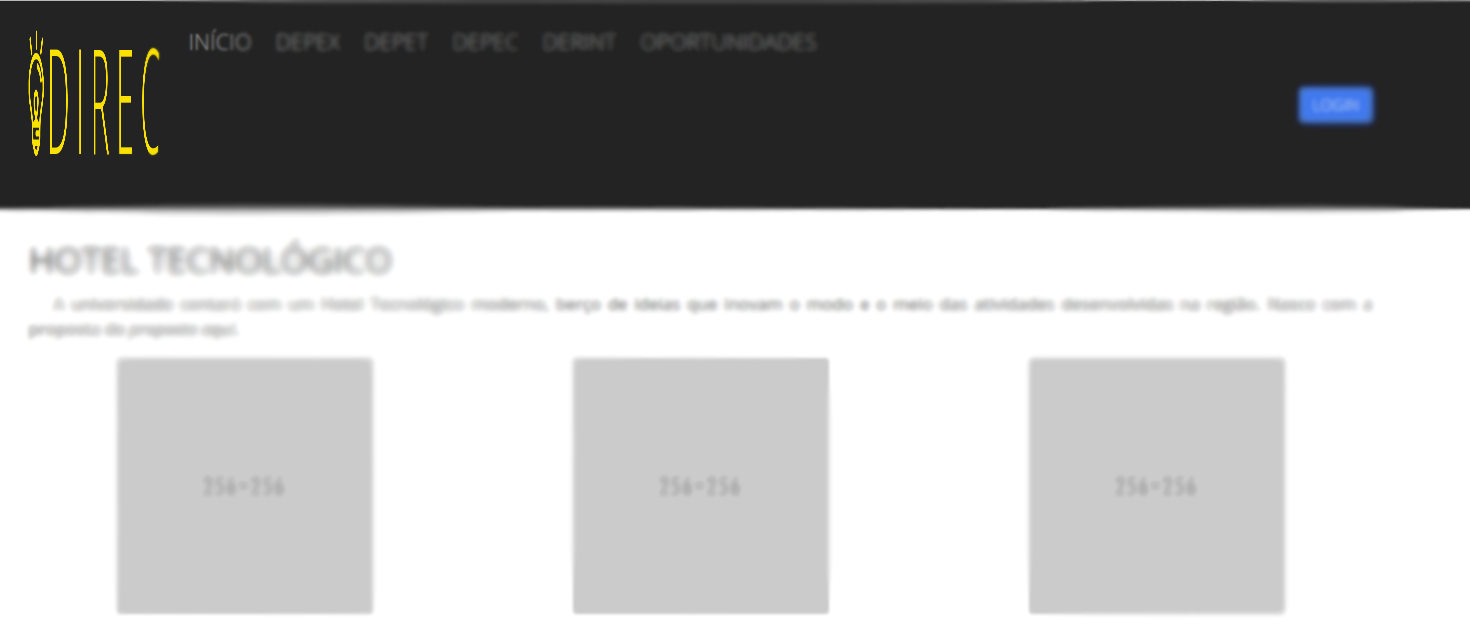
使用 bulma 可以选择为网站设置品牌 Logo 。然而,这个品牌在不同浏览器中的显示方式有所不同。讨论中的图像尺寸为 640x160,故障分别在 Mozilla Firefox 和 Google Chrome 上显示如下。 Logo 图像在 chrome 上垂直拉伸(stretch),使其看起来很难看。
我检查了 DOM,发现禁用 .navbar-brand (display: flex) 上的规则会更正品牌尺寸,但它还有其他效果,如移动版 .navbar-burguer 位于另一行(因为它有一个 block 显示),在 Moz Firefox 上,链接显示在 navbar-menu 中 消失。是什么导致了 navbar-brand 的这种奇怪行为?
编辑
我为 HTML 页面使用静态生成器,因此您应该看到一些用于导航栏的流动代码,其编写如下:
<nav class="navbar is-spaced has-text-weight-light" role="navigation">
<div class="container">
<div class="navbar-brand">
<img class="navbar-item" src="/assets/img/logos/direc.png" width="164" height="41">
<a role="button" class="navbar-burger" data-target="nav-menu">
<span aria-hidden="true"></span>
<span aria-hidden="true"></span>
<span aria-hidden="true"></span>
</a>
</div>
<ul id="nav-menu" class="navbar-menu">
{% for link in site.navigation %}
<li><a href="{{ link.url }}" class="navbar-item">{{ link.text }}</a></li>
{% endfor %}
<div class="navbar-end">
<li><a href="/login.html" class="button is-info">LOGIN</a></li>
</div>
</ul>
</div>
</nav>
最佳答案
图像必须被超链接包围。
<a class="navbar-item" href="#">
<img class="navbar-item" src="..." width="164" height="41">
</a>
Bulma 导航栏的结构是:
<nav class="navbar" role="navigation" aria-label="main navigation">
<div class="navbar-brand">
<a class="navbar-item" href="https://bulma.io">
<img src="https://bulma.io/images/bulma-logo.png" width="112" height="28">
</a>
<a role="button" class="navbar-burger burger" aria-label="menu" aria-expanded="false" data-target="navbarBasicExample">
<span aria-hidden="true"></span>
<span aria-hidden="true"></span>
<span aria-hidden="true"></span>
</a>
</div>
<div id="navbarBasicExample" class="navbar-menu">
<div class="navbar-start">...</div>
<div class="navbar-end">...</div>
</div>
</nav>
总计
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bulma/0.7.2/css/bulma.min.css">
<nav class="navbar is-spaced has-text-weight-light" role="navigation">
<div class="container">
<div class="navbar-brand">
<a class="navbar-item" href="https://bulma.io">
<img class="navbar-item" src="http://via.placeholder.com/160/640" width="164" height="41">
</a>
<a role="button" class="navbar-burger" data-target="nav-menu">
<span aria-hidden="true"></span>
<span aria-hidden="true"></span>
<span aria-hidden="true"></span>
</a>
</div>
<div id="nav-menu" class="navbar-menu">
<div class="navbar-start">
<ul>
{% for link in site.navigation %}
<li><a href="{{ link.url }}" class="navbar-item">{{ link.text }}</a></li>
{% endfor %}
</ul>
</div>
<div class="navbar-end">
<a class="navbar-item" href="/login.html" class="button is-info">LOGIN</a>
</div>
</div>
</div>
</nav>关于html - Navbar 品牌在 bulma 上被拉伸(stretch),我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/52989908/