<分区>
javascript - 强制移动屏幕键盘不是绝对位置?
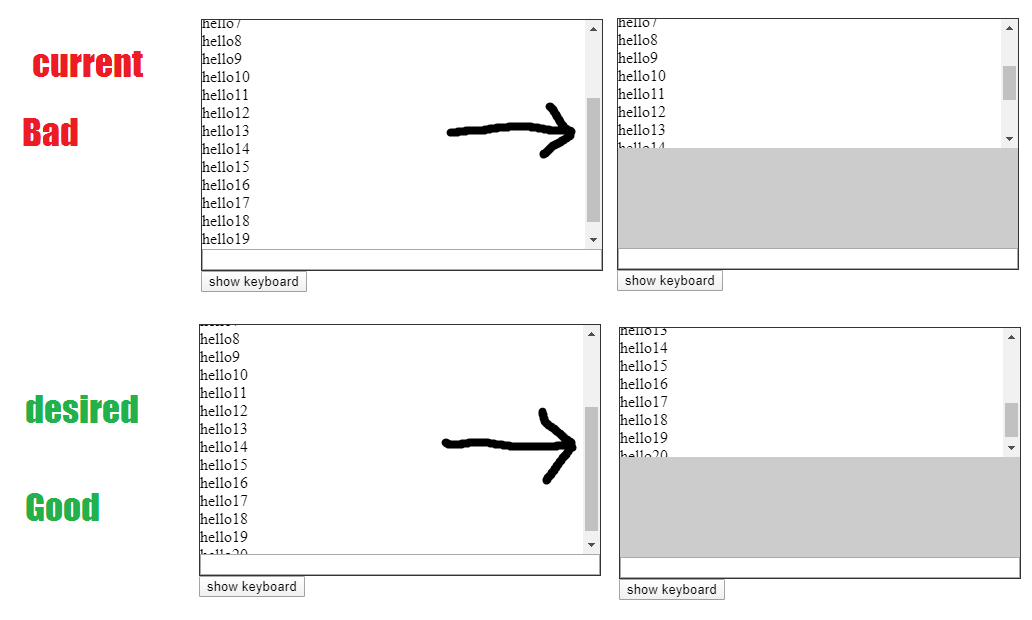
我正在开发一个聊天工具,它可以在桌面上运行,但在移动设备上,当您选择文本框时它会自动打开虚拟屏幕键盘,屏幕键盘似乎会覆盖自身(类似于 position:fixed 在消息 div 上,而不是碰撞它。
基本上,消息 div 应该保留其滚动位置而不是调整。如果您能看到最新的消息,您仍然看到最新的消息。如果你只能看到第二条最新消息,同样,打开键盘后你应该可以看到它。
这是完整的 JSFiddle演示问题的演示。
window.onload = function(e){
document.querySelector(".messages").scrollTop = 10000;
}
function test() {
document.querySelector(".mobile-keyboard").classList.toggle("show")
} .container {
width: 400px;
height: 250px;
border: 1px solid #333;
display: flex;
flex-direction: column;
}
.messages {
overflow-y: auto;
height: 100%;
}
.send-message {
width: 100%;
display: flex;
flex-direction: column;
}
.mobile-keyboard {
display: none;
height: 100px;
background-color: #ccc;
}
.show {
display: block;
}<div class="container">
<div class="messages">
<div class="message">hello1</div>
<div class="message">hello2</div>
<div class="message">hello3</div>
<div class="message">hello4</div>
<div class="message">hello5</div>
<div class="message">hello6</div>
<div class="message">hello7</div>
<div class="message">hello8</div>
<div class="message">hello9</div>
<div class="message">hello10</div>
<div class="message">hello11</div>
<div class="message">hello12</div>
<div class="message">hello13</div>
<div class="message">hello14</div>
<div class="message">hello15</div>
<div class="message">hello16</div>
<div class="message">hello17</div>
<div class="message">hello18</div>
<div class="message">hello19</div>
<div class="message">hello20</div>
</div>
<div class="send-message">
<div class="mobile-keyboard"></div>
<input />
</div>
</div>
<button onclick="test()">show keyboard</button>我相信这应该可以通过只编辑 HTML 和 CSS 来完成,但我还没有弄明白。我更喜欢 CSS 方法,但强大的 JavaScript 方法也应该有效。
该解决方案不应编辑 mobile-keyboard 的 CSS,因为据我所知无法编辑。我在那里创建的 div 替代了当您选择文本框时自动出现在移动设备上的真实键盘(它在外观上与常规移动键盘具有相同的效果,因为它不会碰撞内容)
最佳答案
调用下面的函数,将滚动元素作为参数传递,适用于 Android 移动设备
function bottomScroller(scroller) {
let scrollBottom = scroller.scrollHeight - scroller.scrollTop - scroller.clientHeight;
scroller.addEventListener('scroll', () => scrollBottom = scroller.scrollHeight - scroller.scrollTop - scroller.clientHeight;
window.addEventListener('resize', () => scroller.scrollTop = scroller.scrollHeight - scrollBottom - scroller.clientHeight;
};
至于 iOS - 不确定,因为我不使用 Apple
关于javascript - 强制移动屏幕键盘不是绝对位置?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/59656107/