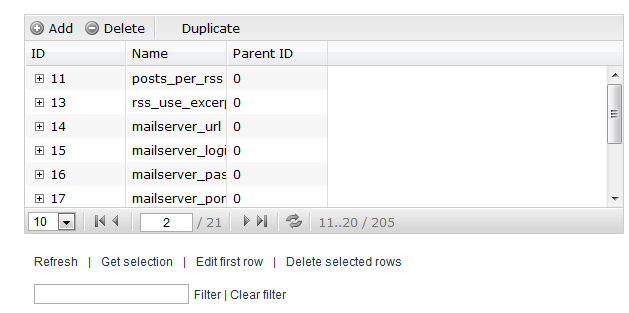
这是官方演示的样子:

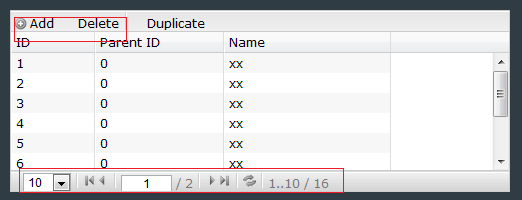
这是我的:

网格顶部的按钮不是垂直居中的,我网格底部的分页栏也很难看。
我的代码 html:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" media="screen" href="style.css" type="text/css" />
<link rel="stylesheet" media="screen" href="omnigrid.css" type="text/css" />
<style type="text/css">
body{font-size:11px}
.omnigrid div.fbutton .add {
background:transparent url(images/add.png) no-repeat scroll left center;
}
</style>
<script type="text/javascript" src="mootools-1.2.1.js"></script>
<script type="text/javascript" src="mootools-1.2-more.js"></script>
<script type="text/javascript" src="omnigrid.js"></script>
<script type="text/javascript" src="demo.js"></script>
</head>
<body>
<div style="border:1px solid #cde;padding:25px 25px 25px 25px">
<div id="mygrid"></div>
</div>
</body>
我的代码 javascript :
function onGridSelect(evt) {
var str = 'row: ' + evt.row + ' indices: ' + evt.indices;
str += ' id: ' + evt.target.getDataByRow(evt.row).id;
alert(str);
}
function gridButtonClick(button, grid) {
alert(button);
}
var cmu = [ {
header : "ID",
dataIndex : 'help_category_id',
dataType : 'number'
}, {
header : "Parent ID",
dataIndex : 'parent_category_id',
dataType : 'number',
width : 50
}, {
header : "Name",
dataIndex : 'name',
dataType : 'string',
width : 200
} ];
window.addEvent("load", function() {
datagrid = new omniGrid('mygrid', {
columnModel : cmu,
buttons : [ {
name : 'Add',
bclass : 'add',
onclick : gridButtonClick
}, {
name : 'Delete',
bclass : 'delete',
onclick : gridButtonClick
}, {
separator : true
}, {
name : 'Duplicate',
bclass : 'duplicate',
onclick : gridButtonClick
} ],
url : "data.jsp?" + Math.random(),
perPageOptions : [ 10, 20, 50, 100, 200 ],
perPage : 10,
page : 1,
pagination : true,
serverSort : true,
showHeader : true,
alternaterows : true,
sortHeader : false,
resizeColumns : true,
multipleSelection : true,
// uncomment this if you want accordion behavior for every row
/*
accordion:true,
accordionRenderer:accordionFunction,
autoSectionToggle:false,
*/
width : 600,
height : 220
});
datagrid.addEvent('click', onGridSelect);
$$(".omnigrid .pDiv").each(e,function (){
e.setStyle('font-size','11px');
});
});
最佳答案
它看起来像一个 css 行高问题。使用 Chrome 的 Web Inspector(View > Developer > Web inspector),点击放大镜并选择表头。检查行高属性。它与 omnigrid 演示有什么不同吗?
要快速解决问题,请添加:
.omnigrid {
line-height: 120% !important;
}
关于html - 我的 omnigrid 看起来与谷歌浏览器中的官方演示不同,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/4591816/