我遇到了动态下拉菜单的问题。
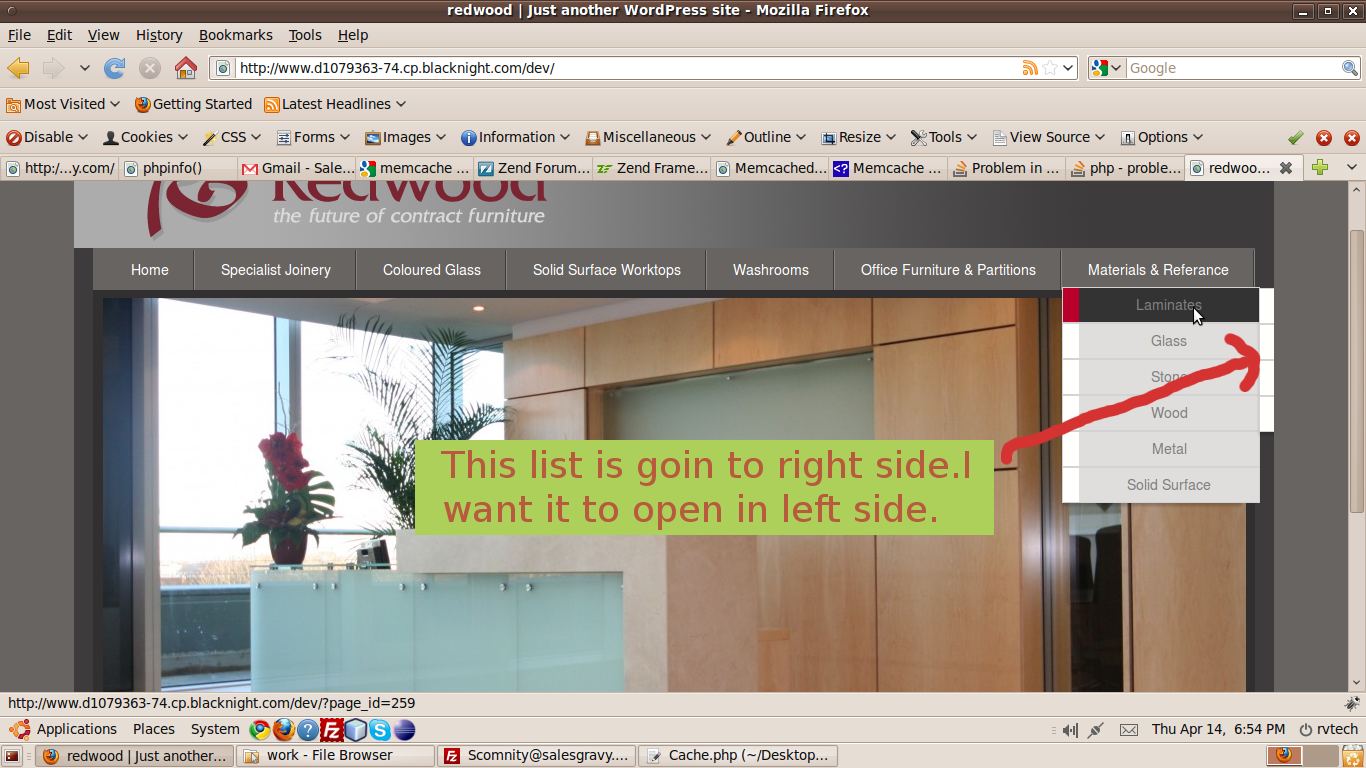
请检查屏幕截图。

在这里,我将子菜单列表固定到屏幕的右侧。它没有正确查看。我想在屏幕左侧或上方获取此列表。
抱歉英语不好。希望你明白。
任何帮助将不胜感激。 谢谢
最佳答案
查看:http://www.d1079363-74.cp.blacknight.com/dev/
在您的 HTML 中,您需要向右侧打开的子菜单添加另一个 class,如下所示:
<ul class="sub-menu open-right">
然后添加这个新的 CSS:
#menu ul ul ul.open-right {
left: -100%;
}
这应该可行,但我还没有查看您的所有 CSS。如果它不起作用,请尝试使用 left: -100% !important; 代替。如果可行,我将看看如何在不使用 !important 的情况下修复特异性。
关于html - 下拉菜单中的问题,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/5664102/