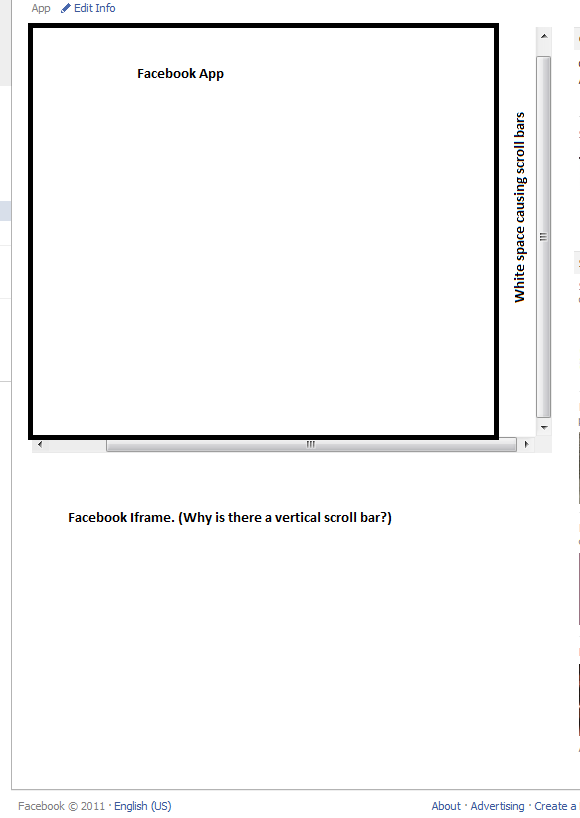
我已经尝试解决这个问题一段时间了,但一直没有成功。我有一个 facebook 应用程序(witdh:510),它一直包含滚动条。这是它在 Facebook 上的样子:

我的应用程序中没有任何宽度大于 510 的东西,所以我很困惑为什么一开始就有空白。我也不明白为什么会有垂直滚动条,因为页面上显然有足够的空间来容纳应用程序。
在我的应用程序设置中,自动调整大小被调用并且我有 FB.Canvas.setAutoResize();在我的 window.fbAsyncInit功能。我还尝试使用 CSS Reset <link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/3.3.0/build/cssreset/reset-min.css">但这并没有解决问题。
有什么建议吗?
最佳答案
如果您确定 iFrame 的尺寸将始终显示内容,那么您可以设置:
<iframe src="yourpage.htm" scrolling="no"></iframe>
scrolling="no" 将强制 iFrame 不显示滚动条,即使内容大于框架也是如此。
这应该是不显示滚动条的可靠方法,但应谨慎使用,并且您应该知道,如果内容超出了iFrame。
--编辑--
由于您显然不能在 Facebook 上设置它,您应该简单地将正在加载的页面包装在包装器 div 中,并在那里设置高度、宽度和溢出属性。
<div class="wrap" style="height:500px; width:510px; overflow:hidden;">
your page content here
</div>
您可以使用 overflow:hidden; 来表示没有滚动条,或者 overflow-x:hidden; 只 Conceal 水平滚动条,或者 overflow-y: Conceal ; 仅 Conceal 垂直滚动条。
关于css - Facebook IFrame 自动调整大小仍然包括滚动条,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/5746445/