我正在为我的网站使用 bluemarine 主题,并在 style.css 中添加了一个 css 如下
#navlist li a {
/* GP - this will make the li tag take a 30px padding left and right*/
padding:3px 25px 3px 25px;
font-family: Arial Narrow;
}
一个输出(错误)如下

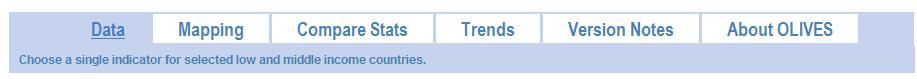
其他输出(右)是这样的

请帮助我找到解决此问题的正确方法。
同样在 IE 和 firefox 中给出不同的输出?我该如何解决这个问题,请帮忙?
字体显示不同 - Firefox 要么没有从 style.css 获取,要么我必须在其他地方指定?
发生这种情况是因为浏览器的文本大小调整选项。我该如何解决这个问题?
最佳答案
我的猜测是你从你的 #navlist li a 类中得到了一个左垫,它被添加到另一个左垫的顶部(也许是 #navlist 本身?) .仔细查看您的类,通过所有父类继承,看看是否可能是这种情况。 Chrome 的“检查元素”功能非常适合调试此类问题。
关于html - css 在 drupal6.20 中提供两个输出?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/6991946/