这是我的 fiddle ,显示了我现有的 CSS/html:
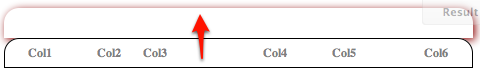
这是我正在尝试做的事情的截图:

如您所见,我试图让 thead block 显示在 redShadowBox div 的前面。我该如何控制它?
最佳答案
.geniusPicks .redBoxShadow {margin-bottom: -30px;}
关于css - 涉及 thead 和 div 的重叠元素,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/7061496/