我从打印图形设计师那里得到了这个 PSD 合成,但我不确定它是否可以在网络上使用。
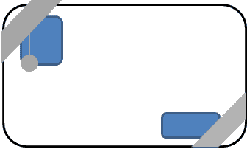
请注意,黑色边框的圆 Angular 容器(如下图所示)已经存在。此页面上有多个 z 索引的 div,因此很难确定哪个在堆叠顺序上具有优先权。

如您所见,我在左上角和右下角放置了两条灰色丝带(代表一个装有丝带和装饰品的盒子),还有两张图片(较小的蓝色盒子,即: :/From:) 在那些“丝带”下面,但在容器的顶部。容器的背景颜色为白色。左上角必须有透明背景,这样较小的蓝色框才能显示出来。有人能告诉我这些“倾斜的丝带”在这个圆 Angular 容器 div 上的位置吗?或者如果这甚至可以使用 CSS 和 HTML 来完成。
最佳答案
最简单的答案是有两个 <img>的,并让它们都绝对定位。用 top:0px; left:0px 定位一个;和一个 bottom:0px; and right:0px ;.给它们一个高 z-index 以确保它们位于 div 的顶部。确保父 div 有 position: relative定义。
关于css - 如何定位两个透明图像以重叠容器 div 的对 Angular ,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/7878101/