jsfiddle:http://jsfiddle.net/xk9Wd/4/
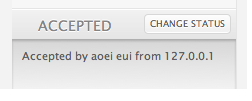
在 webkit 中看起来像这样:

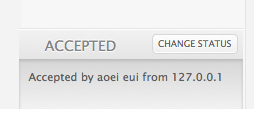
在所有非 webkit 浏览器中看起来像这样:

请注意在显示非 webkit 浏览器的图像中,框和右边框之间有一个空白区域。
此处未对齐的灰色框使用 absolute 定位;底部:0;右:0;
因为它只在 webkit 浏览器中“显示”正确,所以我怀疑我的标记有问题。
有什么想法吗?
最佳答案
尝试设置
.properties-main { display: table-cell }
代替
.properties-main { display: table }
关于css - 在非 webkit 浏览器中,这个 div 的对齐是关闭的。我在做什么非标准的事情导致这个?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/7907448/