我正在研究分页之类的东西,它只是 div 中的一堆 float anchor 标记。现在,在 IE7 中,它会在各处插入空文本节点,看似随机,这会破坏布局。
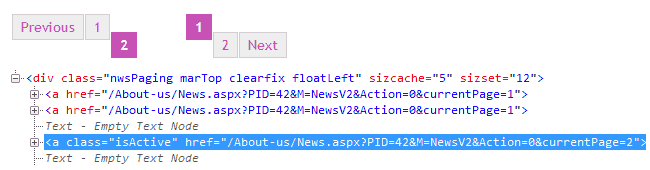
结果:

它在不同页面上的外观示例。注意空文本节点。整洁吧?
CSS:
.nwsPaging {
width:200px; /* Have also tried fluid size */
height:30px;
display:block; }
.nwsPaging a {
width:auto; /* Have also tried fixed size */
margin:0 0 0 1px;
padding:2px 8px;
border:solid 1px #ccc;
background:#eee;
float:left;
line-height:20px;
display:block;
zoom:1;
vertical-align:top; /* Should not do any difference */ }
.nwsPaging a:hover, .nwsPaging .isActive {
background:#D150A1;
color:#fff;
display:block; /* Should be redundant, but just in case */
zoom:1; }
如您所见,我尝试了一些不同的方法,包括为容器和 float 标签设置固定宽度,以及为其提供 hasLayout。 .isActive 类没有什么特别之处,如果我不添加该类也没有什么区别。
我在另一个系统中遇到了完全相同的问题,但我不记得我是如何修复它的。我无权访问代码,检查员也帮不上忙。
奖金信息: 该网站建立在 HTML5Boilerplate 之上,它使用 normalize reset CSS .
编辑: 标记非常简单,虽然标签是动态创建的,但不应有可能创建空文本节点的换行符。
标记应如何呈现为已解析:
<div class="nwsPaging clearfix">
<a href="foo">Previous</a>
<a href="bar">1</a>
<a href="bar" class="isActive">2</a>
<a href="bar">3</a>
<a href="baz">Next</a>
</div>
最佳答案
这实际上可能是由代码中的换行符引起的。
剥离它们,看看它是否仍然如此。
关于css - IE7 在 float 元素之间创建空文本注释,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/8243625/