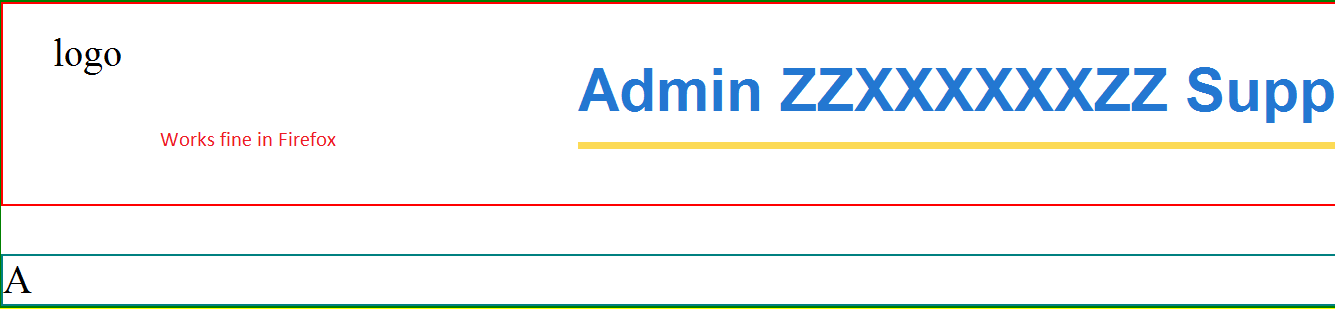
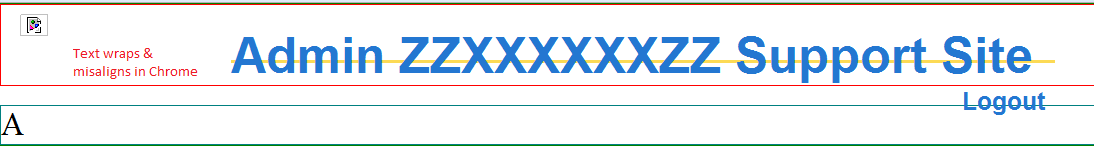
我有在 http://jsfiddle.net/SLs47/ 中发布的 html 和 css .当我在 Chrome 中打开它时,标题文本会换行(并错位),同时 zoom 会增加。但是它在 Firefox 中运行良好。请看下面的图片。
需要更改什么才能使其正常工作?

Chrome 
最佳答案
虽然我无法重现错误,但我认为将 #titleinfo 的 display 属性从 更改为 应该防止它换行。inline-block inline
关于javascript - CSS HTML : Text Wraps in Chome: Works fine in Firefox and IE,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/10161875/