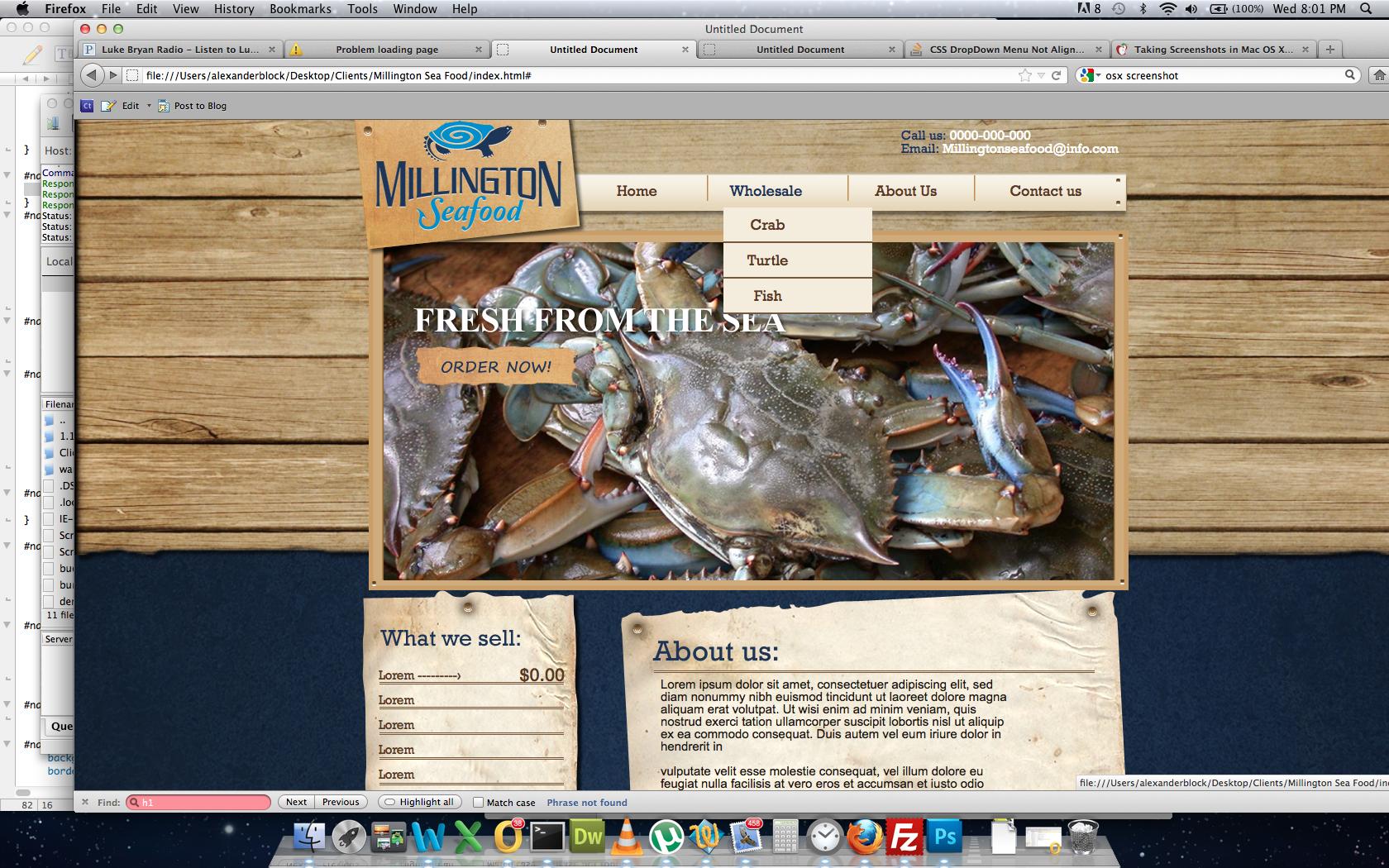
我开发了http://pizzli.com/millington为客户使用 CSS 来制作下拉菜单。结果很好,但是由于某种原因它们向右对齐。看看下面的图片。如有任何帮助,我们将不胜感激。

最佳答案
嘿,我想让你的下拉导航从左边开始,而不是你给你的 li 位置 relative 和 sub ul 给 left 和 absolute 属性,就像这样
对您的 css 文件进行一些更改
#navigation li {
float: left;
list-style: none outside none;
position: relative;
}
还有这个
#navigation li:hover ul {
display: block;
left: -16px;
margin: 0;
padding: 0;
position: absolute;
}
关于javascript - CSS 下拉菜单未正确对齐,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/10219841/