我现在正在开发一个使用图像进行导航的网站;您单击图像的不同部分,它们充当指向其他页面的链接。我查看了一个教程,该教程解释了如何使用 3 个单独的 div 来获得我想要的效果;一个包含主图片的 div,一个使用相对定位的重叠 div,以及一个使用绝对定位的具有链接图像的 div。到目前为止,这种方法对我来说效果很好,并且给了我想要的效果,但是有一个小问题。在我的浏览器中,我总是在页面右侧留下额外的空间。这个问题对我来说有点难以用语言表达,所以我有一个关于堆叠 div 在 Dreamweaver 中如何出现的图像以及它在我的浏览器中出现的问题。


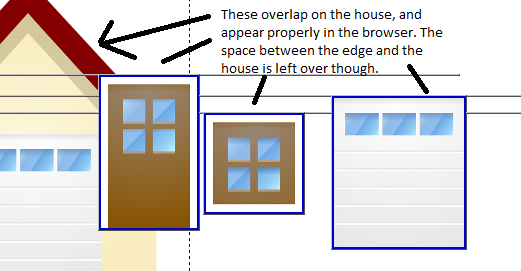
您可以查看第一张图片中的两个车库门,看看问题所在。最右边的车库门在网络浏览器中正确显示,完美地覆盖了左边的车库门。但是,正如您在 Dreamweaver 中看到的那样,它突出了背景图像并且浏览器中出现了额外的空白区域。这是下面的代码。
CSS:
<style type="text/css">
.body
{
height:100%;
margin:0px auto;
padding:0px;
}
.backgroundcontainer
{
width:100%;
height:600px;
background-image:url(backgroundstripe.png);
background-repeat:repeat-x;
}
.background
{
margin:0px auto;
padding:0px;
width:720px;
height:600px;
}
.textarea
{
margin:0px auto;
padding:0px;
background-color:#339900;
}
</style>
和 body :
<body class="body">
<center>
<div class="backgroundcontainer">
<div class="background" style="z-index:0">
<!--House door link-->
<div style="position:relative;top:449px;left:270px;z-index:1">
<div style="position:absolute">
<a href="[Link goes here]">
<img src="housedoor.png" height="151px" width="96px">
</a>
</div>
</div>
<!--Garage door link-->
<div style="position:relative;top:451px;left:503px;z-index:1">
<div style="position:absolute">
<a href="[Link goes here]">
<img src="garagedoor.png" height="149px" width="130px">
</a>
</div>
</div>
<!--Window link-->
<div style="position:relative;top:449px;left:375px;z-index:1">
<div style="position:absolute">
<a href="[Link goes here]">
<img src="window.png" height="97px" width="96px">
</a>
</div>
</div>
<img src="navigation.png" width="720px" height="600px">
</div>
</div>
</center>
</body>
如有任何帮助,我们将不胜感激。
最佳答案
您需要查看您的 CSS(内联与否)。您还必须清理代码...
-
<center>已弃用,但不会引起您的问题;但是,您已将它应用于许多 100% 宽度的元素……因此无论如何它都无法居中。 ( w3c reference ) - 测量值传递给
<img>作为px默认情况下——添加“px”可能会导致浏览器忽略它们。height = "149" width = "130"是你想要的,如果你要使用那种方法。 ( w3c reference ) -
z-index只能用于带有position的元素应用于它们(即:position:absolute/fixed/static/relative)——第一个z-index目前什么都不做,从代码和您的意图来看,不需要。 ( w3c reference ) - 你会重叠,因为你没有为任何东西分配宽度。默认情况下, block 元素是 100% 宽(相对于它们的父元素)。您的浏览器正在欺骗您的眼睛。这些元素并没有真正按照您真正希望的方式运行。( w3c reference )
我能为您提供的最佳解决方案:
- 将所有 3 个
position:absolute将 div 分成一个position:relative容器(拥有多个容器会给您阶梯效果)。然后给他们每个人一个高度/宽度,和z-index(如果仍然需要)。您应该会很快看到事情进展顺利。
HTH
关于css - CSS 中重叠 div 的问题,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/10592016/