我正在使用 iviewer用于缩放图像。有一个旋转功能可以在两个方向上旋转图像。
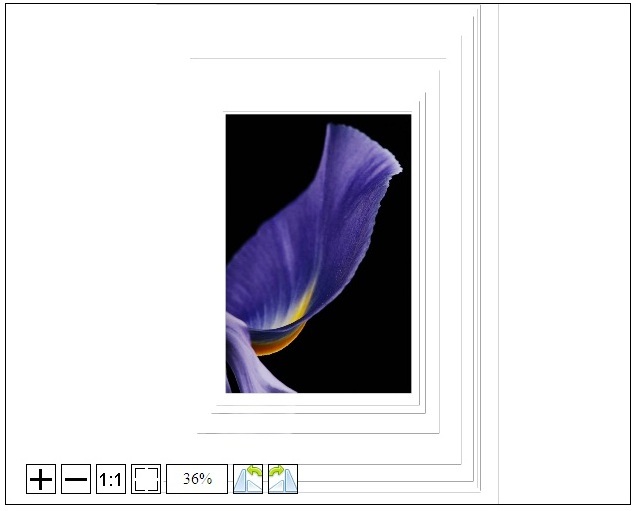
在 Google chrome 中,当您向任意方向旋转图像,然后尝试放大和缩小时,容器中的空白区域会出现一些边框类型的线条。这是问题的屏幕截图。 
您可以打开 demo page这个插件在 chrome 中看到这个行为。
我尝试使用 chrome 的开发工具,但是当我打开开发工具窗口时,线条就消失了。这个问题有什么解决方案吗?
最佳答案
好的,所以我得到了一个 reply来自 developer这个插件。这是它的内容。
It seems very much like a browsers issue. I will report it to the chromium bug tracker, but I don't think that there is something more to do about it. Image artifacts appear when image has transform value with angle set and is being resized.
Here is the link on the chrome bug
我希望有一天它能对某人有所帮助
关于jquery - Iviewer - 旋转图像后 chrome 中的伪影,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/12709927/