我在我的 WordPress 博客上安装了 MathJax(目前通过插件,但如果我在页眉/页脚中手动安装脚本,结果是相同的)和以下内容
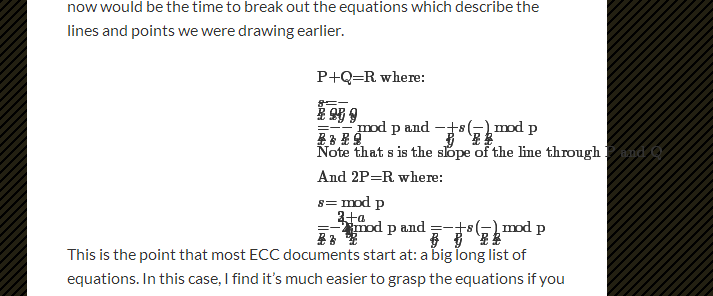
\[ \mbox{P+Q=R where:} \]
\[ \frac{s=y_{P}-y_{Q}}{x_{P}-x_{Q}} \]
\[ x_{R}=s^{2}-x_{P}-x_{Q} \mbox{ mod p and } -y_{P}+s(x_{P}-x_{R})\mbox{ mod p} \]
\[ \mbox{Note that s is the slope of the line through P and Q} \]
\[ \mbox{And 2P=R where:} \]
\[ s=\frac{3x_{P}^{2}+a}{2y_{P}}\mbox{ mod p} \]
\[ x_{R}=s^{2}-2x_{P}\mbox{ mod p and }y_{R} = -y_{P}+s(x_{P}-x_{R})\mbox{ mod p} \]
在内容区域的右侧渲染所有内容区域(并至少在一个地方溢出)。我这辈子都想不通为什么……

这是一个 link如果某些比我更了解 CSS 的向导可以使用页面源,则将其添加到受影响的页面。
更新: 注销时一切似乎都正确呈现,因此问题似乎与 WordPress 的顶部栏有关。
最佳答案
问题在于,那些行上的 MathJax_Display div 具有 text-align: center 样式。删除该样式将使文本左对齐。
关于html - MathJax 格式的文本被推到 DIV 的右侧并溢出边界,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/13695776/