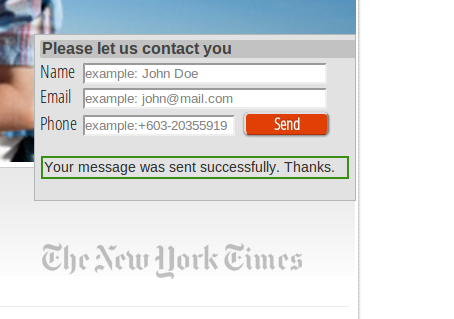
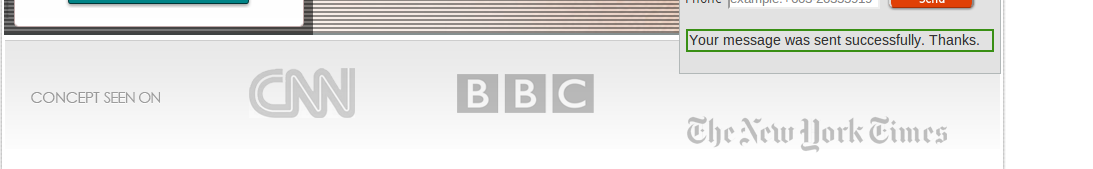
您好,我遇到了 CSS 问题,因为当用户未正确填写文本框内容时,“联系我们”框下方会出现一条错误消息,但它与“联系我们”框下方的图像存在重叠问题。 

当盒子展开时,如何防止图像移动?
contact us form css如下
#contactusbox {
padding: 5px;
width: 310px;
height: auto;
float: right;
margin-top: 292px;
background-color: #E2E2E2;
border: 1px solid #B2B8B8;
overflow: hidden;
position: relative;
font-family: 'Open Sans',sans-serif;
font-size: 16px;
color: #333;
}
谢谢
最佳答案
将位置 position: relative; 更改为 position: absolute;
关于html - css重叠问题,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/13794713/