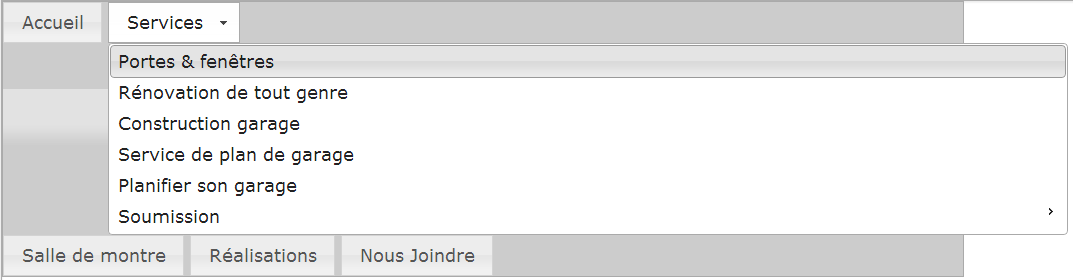
当我有一个包含子菜单的菜单项时,该子菜单显示在菜单的 div 内,并添加了 css(将鼠标悬停在 Services 选项卡上): http://jsfiddle.net/jYXnE/2/
这部分 JS(似乎每个人都在使用)在初始化菜单栏插件时困扰着我:
position: {
within: $('#frame').add(window).first()
}
由于官方示例中没有任何frame id,我猜它会动态创建一个div?
我将我的代码与其他一些菜单栏 jsFiddle 进行了比较,但我找不到问题所在,我们将不胜感激。

最佳答案
我好像忘了链接 menubar's CSS .现在一切都很好。
关于css - JQuery UI 菜单栏下拉问题,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/14055976/