
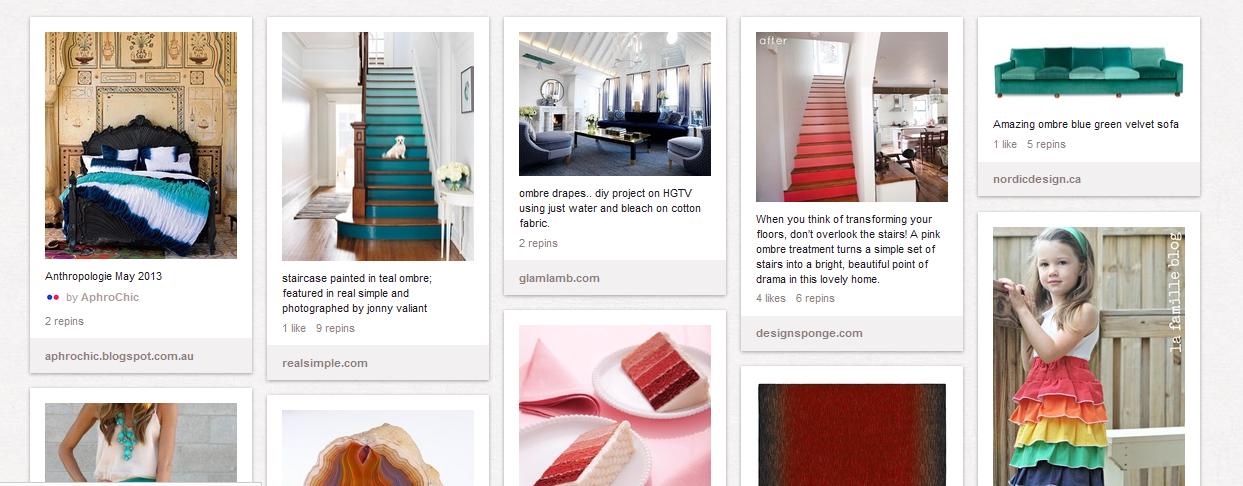
您好,我想展示我的产品,如图所示。 不明白如何对包含产品信息的每个 div 应用不同的尺寸。
是否有任何 css 或 jquery 插件可以通过在我的 aspx 页面中应用来为我做这件事。
请帮我解决这个问题或告诉我一些解决方法。
最佳答案
根据您提供的屏幕截图,我假设您正在寻找类似 THIS 的内容.
这是一个 jQuery 插件,用于创建您在屏幕截图中提到的那种布局。它带有组织和开发人员许可证。
如果想入手,也可以引用THIS
希望这对您有所帮助。
关于jquery - 用于以不同尺寸的 div 显示产品的 css,如图案,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/17080803/