我想在 Canvas 上绘制交互式文本区域。通常,使用 id 和类我们可以更改 div css 属性,但是使用 Canvas 如何实现相同的功能。
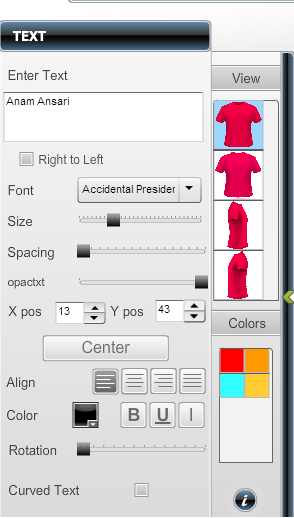
我想在 Canvas 上写文本,它应该随着某些文本区域的更改事件而改变。我希望使用菜单栏来实现更改字体颜色、字体大小、字体系列等功能。
使用 div id 和类我可以更改 css 但在 Canvas 上我如何实现这个?请建议? 
最佳答案
您可以在绘制文本的同一命令中控制文本的 XY 位置:context.fillText("test",20,25);
您可以像这样控制字体大小和字体系列:context.font="14pt Verdana".
您可以像这样使用填充来控制文本颜色:context.fillStyle="gold".
您可以像这样控制不透明度:context.globalAlpha=.80。 (0.00=不可见,1.00=完全不透明)。
您可以使用这样的转换来控制文本旋转:
context.save();
context.rotate(30*Math.PI/180);
context.fillText("Test",20,20);
context.restore();
您必须使用自己的自定义编码来控制这些(有些简单,有些适中):
- 行间距,
- 字符间距,
- 文本对齐,
- 下划线,
- 路径上的文字(曲线文字)
- 从右到左的方向
没有斜体功能(除非字体有斜体字符)。
关于jquery - 在 Canvas 顶部制作交互式文本区域,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/18457108/