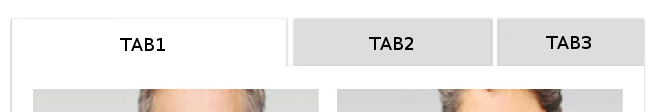
是否可以进行这种布局,您将如何进行? 容器有边框,只是不在选项卡所在的顶部。这里只有选定的选项卡有上边框。标签的文本应该居中,左对齐也可以。但第一个标签的文字不能在图片之前开始(左边应该有相同的空格)。

目前 html 看起来像这样,但如果需要可以更改:
<section class="grid-100 grid-parent tabs">
<header>
<ul>
<li class="selected">Tab1</li>
<li>Tab2</li>
<li>Tab3</li>
</ul>
</header>
<article class="tab visible">content</article>
<article class="tab">content</article>
<article class="tab">content</article>
</article>
</section>
最佳答案
这种布局是可行的,但如前所述,您需要发布您的 CSS。
看看Twitter Bootstrap这允许您将选项卡式内容放置在响应式框架内。
您需要添加一些 JS 才能使其运行,您可以通过添加“bootstrap.min.js”来完成此操作,也可以单独添加选项卡脚本。这是标签 JS 文档的直接链接 http://getbootstrap.com/2.3.2/javascript.html#tabs
关于html - 响应式选项卡式布局可能吗?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/19047720/