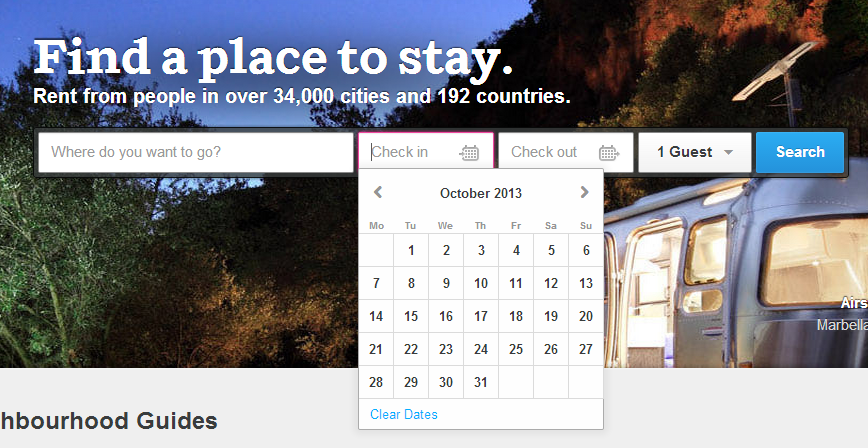
我在下面找到了日历的设计。

以前我使用的是 ajax calendar extendar,但突然我的客户在他的应用程序中需要这个。
我已经尝试过为 ID、类设置样式,但都没有用..
正如您在这张图片中看到的,有“清除日期”。如何放置此文本并处理它。
我认为它类似于 jquery ui,但我不确定..
感谢任何帮助。
提前致谢..
最佳答案
是的,它是一个 jquery UI DatePicker。
如果您想使用“清除日期”按钮,您可以使用此代码。
$(function() {
$( "#datepicker" ).datepicker({
showButtonPanel: true,
beforeShow: function( input ) {
setTimeout(function() {
var clearBut = $( input )
.datepicker( "widget" )
.find( ".ui-datepicker-buttonpane" );
$( "<button>", {
text: "Clear date",
click: function() {
$.datepicker._clearDate( input );
}
}).appendTo( clearBut );
}, 3 );
}
});
});
关于jquery - 日历设计,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/19109147/