我对跨浏览器的 CSS 相当缺乏经验,如果这很简单或显而易见,我深表歉意。
我有一张带有 JQueryUI 自动完成/组合框搜索功能的 Leaflet map 。一切正常。我在 Chrome 中让它看起来像我想要的那样。
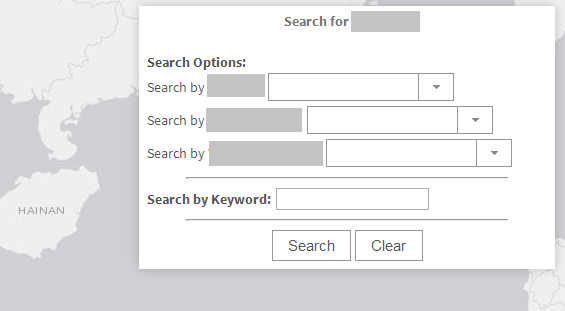
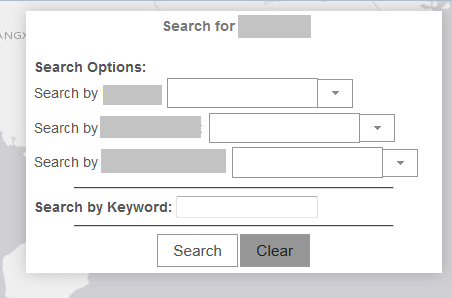
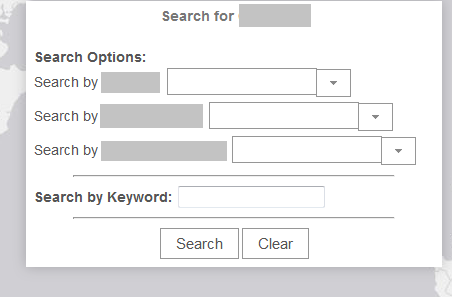
如果我查看 Safari 或 Firefox 中的组合框,它会偏离一个像素左右(侧面的按钮在输入框上方或下方一或两个像素)。正如您在屏幕截图中看到的那样,它看起来一点也不好。下面是 CSS 代码和屏幕截图。
我的问题是:我应该使用哪些 CSS 属性来使组合框在浏览器之间对齐?是否有一个网站可以描述跨浏览器的不一致性,以便我了解它们?
当前与 Combobox 相关的 CSS:
.custom-combobox {
position: relative;
display: inline-block;
margin: 2px;
}
.custom-combobox-toggle {
position: absolute;
top: -1px;
bottom: 0;
margin-left: -1px;
padding: 0;
/* support: IE7 */
*height: 1.7em;
*top: 0.1em;
}
.custom-combobox-input {
margin: 0;
padding: 0.3em;
width: 140px;
}
.custom-combobox .ui-button-text {
height: 14px;
}
Chrome 版(看起来不错):

Firefox 版(看不起):

Safari 版(也关闭):

最佳答案
开始工作了。罪魁祸首是:
- em 大小 - 显然 Chrome 和 Firefox 对于相同字体的 Em 大小有不同的想法
- position relative vs absolute -
.custom-combobox类的相对定位在并排比较时搞砸了定位。我想 Chrome 和 Firefox 的相对定位值略有不同。
关于跨浏览器自动完成的带有 JQueryUI 的 CSS,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/19132090/