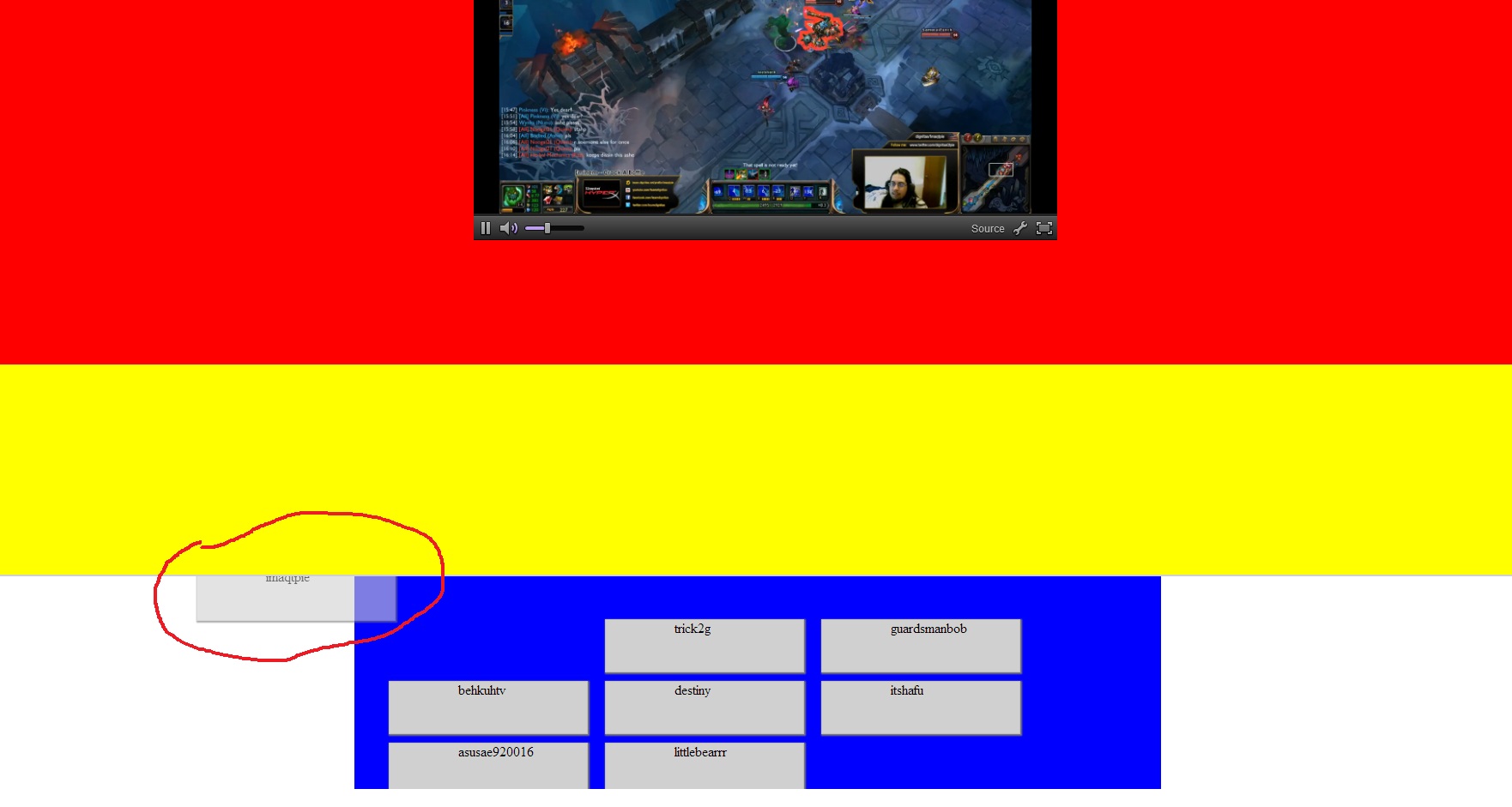
可拖动对象是 li,我将其拖动到黄色的 div 中。出于某种原因,黄色的 div 覆盖了我拖动的对象。
与黄色和红色相比,li 和 ul 的 z-index 更高。
我错过了什么吗?

HTML
<div id="draggablecontainer">
<div id="streamWrapper">
</div>
<div id="streamers">
<ul id="streamlist">
</ul>
</div>
</div>
JQUERYUI
$( "#streamWrapper" ).droppable({
hoverClass: 'hoverdrop',
drop: function(event, ui ) {
var currentID = ui.draggable.attr("id");
}
});
CSS
#draggablecontainer{
position:absolute;
width:100%;
margin-left:auto;
margin-right:auto;
margin-top:30px;
background-color: yellow;
z-index:1;
}
#streamWrapper{
position:relative;
padding-top:100px;
height:600px;
font-size:3em;
z-index:2;
background-color: red;
}
.hoverdrop{
position:relative;
background-color: #E0E0E0 ;
z-index:1;
}
#streamPlayer{
position:relative;
margin-right:auto;
margin-left:auto;
display:block;
z-index:9;
}
#streamers{
position:relative;
height:600px;
border-top:2px solid #D0D0D0 ;
overflow: auto;
z-index: 10;
}
#streamlist{
height:500px;
width:900px;
position:relative;
list-style:none;
margin-left:auto;
margin-right:auto;
padding-top:50px;
margin-top:0px;
z-index:10;
background-color: blue;
}
#streamlist li{
position: relative;
z-index:4;
padding-left:80px;
list-style:none;
height:60px;
width:150px;
float:left;
margin-right:20px;
margin-bottom:10px;
color:black;
background-color: #D0D0D0 ;
border:1px solid #C0C0C0 ;
display:block;
moz-box-shadow: 1px 1px 1px 1px #787878 ;
-webkit-box-shadow: 1px 1px 1px 1px #787878 ;
box-shadow: 1px 1px 1px 1px #787878 ;
z-index:10;
}
最佳答案
请看这个http://jsfiddle.net/bsWCA/ .我刚刚创建了空 li ,因为您的代码中没有 li 。如果我删除了所有的 z-index,我就能让它正常工作。如果你可以在 js fiddle 中发布你的代码,除了视频,这可能很容易。尝试删除 z-index,因为据我所知,z-index 可能是问题的原因。
//html
<div id="draggablecontainer">
<div id="streamWrapper">
</div>
<div id="streamers">
<ul id="streamlist">
<li> Hello </li>
<li> Hello </li>
<li> Hello </li>
<li> Hello </li>
<li> Hello </li>
</ul>
</div>
</div>
//js
$( "#streamWrapper" ).droppable({
hoverClass: 'hoverdrop',
accept:"#streamlist li",
drop: function(event, ui ) {
var currentID = ui.draggable.attr("id");
}
});
$("#streamlist li").draggable({
scroll:"true",
scrollSensitivity:100,
revert:false,
helper:"clone",
appendTo:"body"
});
//css
#draggablecontainer{
position:absolute;
width:100%;
margin-left:auto;
margin-right:auto;
margin-top:30px;
background-color: yellow;
}
#streamWrapper{
position:relative;
padding-top:100px;
height:600px;
font-size:3em;
background-color: red;
}
.hoverdrop{
position:relative;
background-color: #E0E0E0 ;
}
#streamPlayer{
position:relative;
margin-right:auto;
margin-left:auto;
display:block;
}
#streamers{
position:relative;
height:600px;
border-top:2px solid #D0D0D0 ;
}
#streamlist{
height:500px;
width:900px;
position:relative;
list-style:none;
margin-left:auto;
margin-right:auto;
padding-top:50px;
margin-top:0px;
background-color: blue;
}
#streamlist li{
position: relative;
padding-left:80px;
list-style:none;
height:60px;
width:150px;
float:left;
margin-right:20px;
margin-bottom:10px;
color:black;
background-color: #D0D0D0 ;
border:1px solid #C0C0C0 ;
display:block;
moz-box-shadow: 1px 1px 1px 1px #787878 ;
-webkit-box-shadow: 1px 1px 1px 1px #787878 ;
box-shadow: 1px 1px 1px 1px #787878 ;
z-index:10;
}
关于jquery - 当我将一个元素拖到另一个div时,图标被div覆盖了,为什么?查询界面,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/19189755/