在this page我尝试使用 margin-top 和 margin-bottom 将文本“Details...”与“XYZ”垂直居中,但无济于事。我还想减少标题和表格之间的空间。

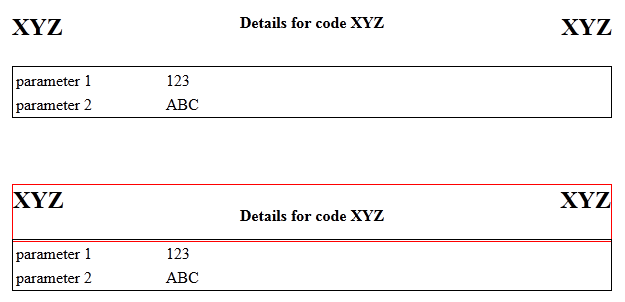
奇怪的事情:当我在标题周围放置红色边框以查看我做错了什么时,居中的文本落在左右浮动下方(见下图)。我只是添加了一个边框,没有其他任何改变。
有人可以看看我的代码并建议如何垂直对齐标题,并减少标题下方的空间吗?
最佳答案
give float to your div. without float property these all problems are occurring.
.class{
float:left;
width:100%;
}
关于css - CSS 中垂直边距的问题,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/19197386/