我打算使用 footable jQuery我的表格的插件使它们响应,但我未能将它集成到我的网站中。这是我的 CSS:
<link href="FooTable-2/css/footable.core.css?v=2-0-1" rel="stylesheet" type="text/css"/>
<link href="FooTable-2/css/footable.metro.css" rel="stylesheet" type="text/css"/>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js" type="text/javascript"></script>
<script src="FooTable-2/js/footable.js?v=2-0-1" type="text/javascript"></script>
<script src="FooTable-2/js/footable.sort.js?v=2-0-1" type="text/javascript"></script>
<script src="FooTable-2/js/footable.filter.js?v=2-0-1" type="text/javascript"></script>
<script src="FooTable-2/js/footable.paginate.js?v=2-0-1" type="text/javascript"></script>
<script src="build/javascripts/application.js" type="text/javascript"></script>
JS:
<script type="text/javascript">
$(function () {
$('.footable').footable();
});
</script>
HTML:
<table class="footable">
<thead>
<tr>
<th></th>
<th data-hide="phone,tablet">Nummer</th>
<th>Vorname</th>
<th>Nachname</th>
<th>Adresse</th>
<th data-hide="phone,tablet">Telefon</th>
<th>E-Mail</th>
<th data-hide="phone,tablet">Geburtstag</th>
<th>Kundentyp</th>
</tr>
</thead>
<tbody>
错误:
$('.footable').footable();
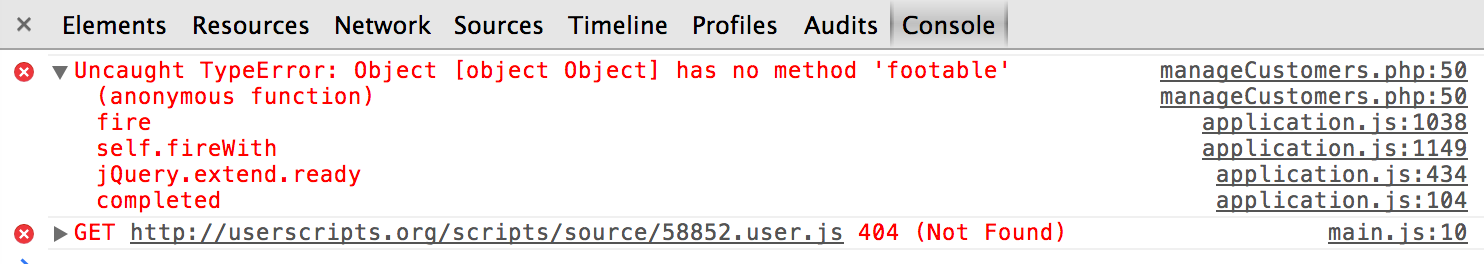
Uncaught TypeError: Object [object Object] has no method 'footable'
控制台:

我该如何解决这个问题?
最佳答案
application.js (Bootstrap 3.0) 和 footable.js 之间似乎存在某种冲突。我重新排列了包含的顺序并能够解决问题:
application.js 现在作为第一个脚本包含在内:
<script src="build/javascripts/application.js" type="text/javascript"></script>
之后,我包含了所有 FooTable 脚本和 CSS 文件:
<link href="FooTable-2/css/footable.core.css?v=2-0-1" rel="stylesheet" type="text/css"/>
<link href="FooTable-2/css/footable.metro.css" rel="stylesheet" type="text/css"/>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js" type="text/javascript"></script>
<script src="FooTable-2/js/footable.js?v=2-0-1" type="text/javascript"></script>
<script src="FooTable-2/js/footable.sort.js?v=2-0-1" type="text/javascript"></script>
<script src="FooTable-2/js/footable.filter.js?v=2-0-1" type="text/javascript"></script>
<script src="FooTable-2/js/footable.paginate.js?v=2-0-1" type="text/javascript"></script>
关于jquery - 对象 [object Object] 没有方法 'footable',我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/19327877/