我想在我的主题的答案帖子中自定义问题的外观,该主题基于 Minimal theme .我尝试从我以前的模板中添加内容,该模板已按照我想要的方式设置格式,但没有成功。
这是我添加的:
在 {Question} 元素周围带有类“question”和“bubble”的 div:
<div class="question bubble">
{Question}
</div>
气泡的 CSS:
.bubble {
color: #9f6f6f;
font-size: 13px;
line-height: 20px;
background: #f5f5f5;
border: 1px solid #d5d5d5;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
padding: 8px 12px;
position: relative;
display: block;
}
当我仅将 HTML/CSS 作为片段打开时,这看起来是正确的,但它似乎对主题没有任何影响。添加时没有任何变化。
此外,我找不到隐藏在 Minimal 主题中任何地方的{Question}。
如何自定义我的{Question}显示?
最佳答案
{Question} 是无法工作的 block 之一,除非它位于顶级 block 内,在本例中为 {block:Answer}。 http://www.tumblr.com/docs/en/custom_themes 上有一个例子:
{block:Answer}
<div class="question">
<div class="asker">{Asker}</div>
<div class="asker-question">{Question}</div>
<img class="asker-avatar" src="{AskerPortraitURL-96}" alt="">
</div>
{block:Answerer}
<div class="answer">
<div class="answerer">{Answerer}</div>
<div class="answerer-answer">{Answer}</div>
<img class="answerer-avatar" src="{AnswererPortraitURL-96}" alt="">
</div>
{/block:Answerer}
<div class="replies">
{Replies}
</div>
{/block:Answer}
...但是这也没有完全满足我的要求。我最终做的是在包含 {/block:Text} 的行之后将以下标记放入我的主题中:
{block:Answer}
<div class="bubble">
<div class="asker">{Asker}</div> asked: <div class="question">{Question}</div>
</div>
<div class="answer">
{Answer}
</div>
{/block:Answer}
然后在底部添加此 CSS,就在包含 {CustomCSS} 的行之前:
/* Answer Posts */
.bubble {
color: #6f6f6f;
font-size: 13px;
line-height: 20px;
background: #f5f5f5;
border: 1px solid #d5d5d5;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
padding: 8px 12px;
position: relative;
display: block;
margin-bottom: 1em;
}
.asker {
display:inline;
font-weight:bold;
}
.question {
display:inline;
}
我在 {block:Audio}post-type-audio{/block 之后添加了 和 {block:Answer}Answer{/block:Answer} 也在音频 block 结束之后,在 {block:Answer}post-type-answer{/block:Answer}: Audio}{block:Posts} 的类名分配中。
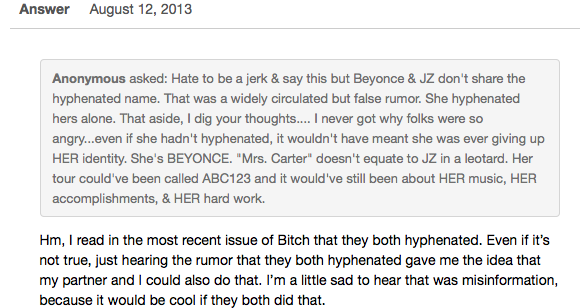
这给了我想要的:

关于html - 如何在基于 Minimal 主题的主题中自定义答案帖子?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/19463471/