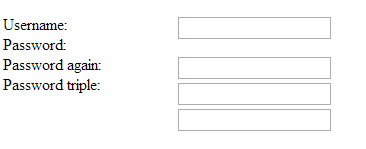
我试图让我的表单正确 float ,以便当所有内容并排放置时它看起来很整洁,并且工作正常,除了前两个?这就是让我感到奇怪的地方?在前 2 个之后效果很好。这是一个说明了一切的屏幕截图和我的 HTML 代码
<head>
<title>New user</title>
<style type="text/css">
#form_container {
width: 25%;
}
#form_container input {
float: right;
clear: both;
}
</style>
</head>
<body>
<div id="form_container">
<form action="" method="post">
Username: <input type="text" name="username" value="" /><br />
Password: <input type="text" name="username" value="" /><br />
Password again: <input type="text" name="username" value="" /><br />
Password triple: <input type="text" name="username" value="" /><br />
</form>
</div>
</body>

为什么第一个和第二个之间有那个“空格”?
提前谢谢大家!
最佳答案
这仅仅是因为您要求输入密码 3 次.. 标记不喜欢这样,并随机向您抛出一个空白。
严肃地说,有几种方法可以解决这个问题。最简单的方法是在 br 上设置 clear:both ..这就是造成差距的原因。
br {
clear:both;
}
此外,从 #form_container input 中删除 clear:both,因为它不再需要了。
#form_container input {
float: right;
}
我还建议为每个输入添加一个标签以进行验证。
关于html - 表单对齐表现怪异,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/19845055/