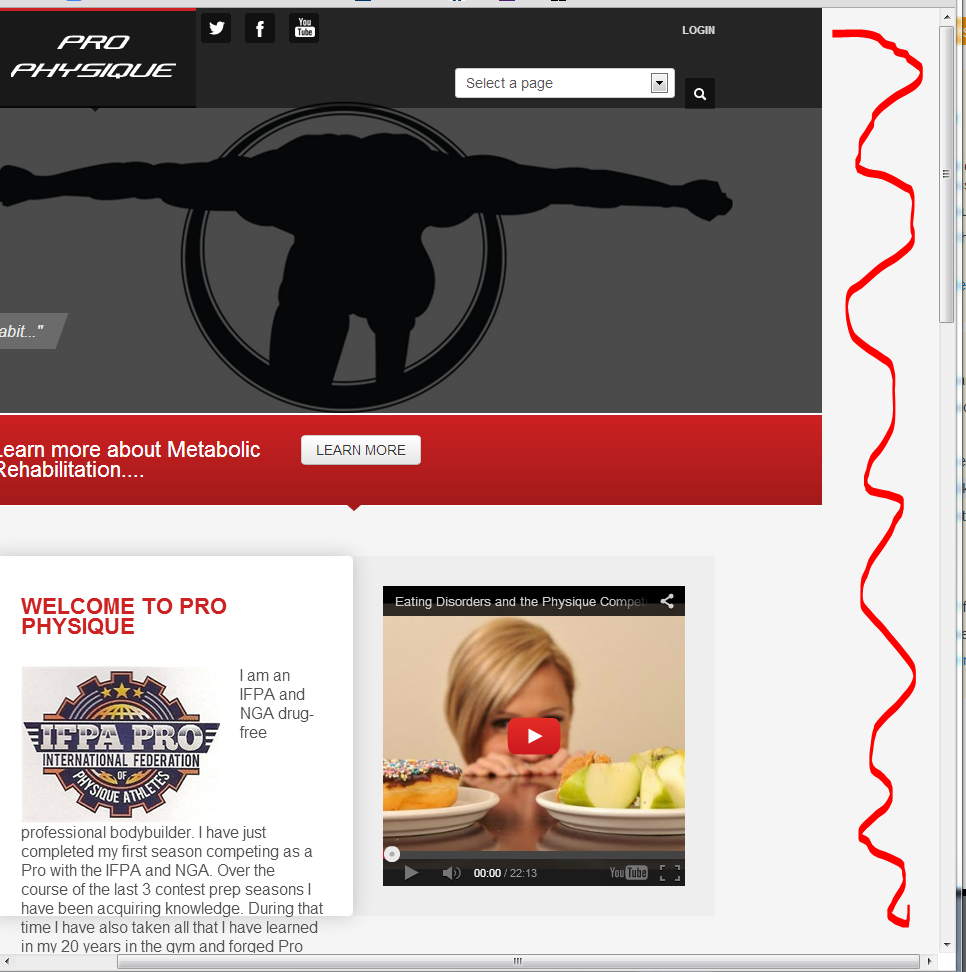
我有一个响应式网站模板,我将其转换为 ASP.NET MVC 应用程序,在缩小浏览器窗口时似乎有一些奇怪的行为。当我缩小窗口的宽度并低于 986 像素时,这个白色“空间”出现在内容的右侧,并随着窗口变小而继续增长(参见图中的红色之字形)

站点是www.prophysique.com如果您想实时查看它。我尝试使用一些开发人员工具来查看空间的来源,但似乎无法找到问题所在。任何人都可以就我可以尝试弄清楚这个空间是从哪里生成的提出任何建议吗?
最佳答案
编辑:您的 FB 小部件是导致问题的另一个因素。它有一个设定的宽度,可以扩展到您的内容框之外。
.caption_style1 设置了 width: 1170px。取消它会减少一些空间 - 里面的 h4 也有一些疯狂的填充和边距,但这似乎并没有减少我的空间。
代码中必须有另一个元素,其显式宽度设置大于浏览器窗口小于 986 像素时的宽度。
显示空白是因为指定背景颜色的元素是 100%,所以如果窗口有滚动条(由于其中一个元素的宽度大于窗口宽度),该颜色不会t 延伸到可滚动区域。
关于html - 页面右侧不断增长的空白,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/20025534/