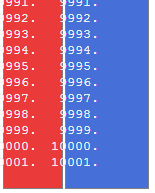
我不明白为什么我的 <li>在我的<ol>以这种奇特的方式展示。它发生在 firefox 和 chrome 中。不知何故,他们没有正确对齐。当我同时使用 jQuery 和 JavaScript 创建元素时,就会发生这种情况。
var limit = 10000, wrapper = document.getElementById("vanilla_wrapper"), el;
for (var i = 0; i <= limit; i++){
jq_wrapper.append("<li></li>");
}
for (var i = 0; i <= limit; i++){
el = document.createElement("li");
wrapper.appendChild(el);
}

编辑 JSBIN
编辑2
按照建议调整填充仍然有非常奇怪的格式:
最佳答案
那是因为 ol 元素有一个 left-padding 自动应用,它为编号创建了空间..
它有一个 default value of 40px所以如果你的编号文本超过这个,你就会遇到那个问题..
你可以增加它
ol{
padding-left: 60px;
}
关于javascript - 使用 jQuery 和 javascript 附加元素时出现奇怪的格式,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/20053333/
