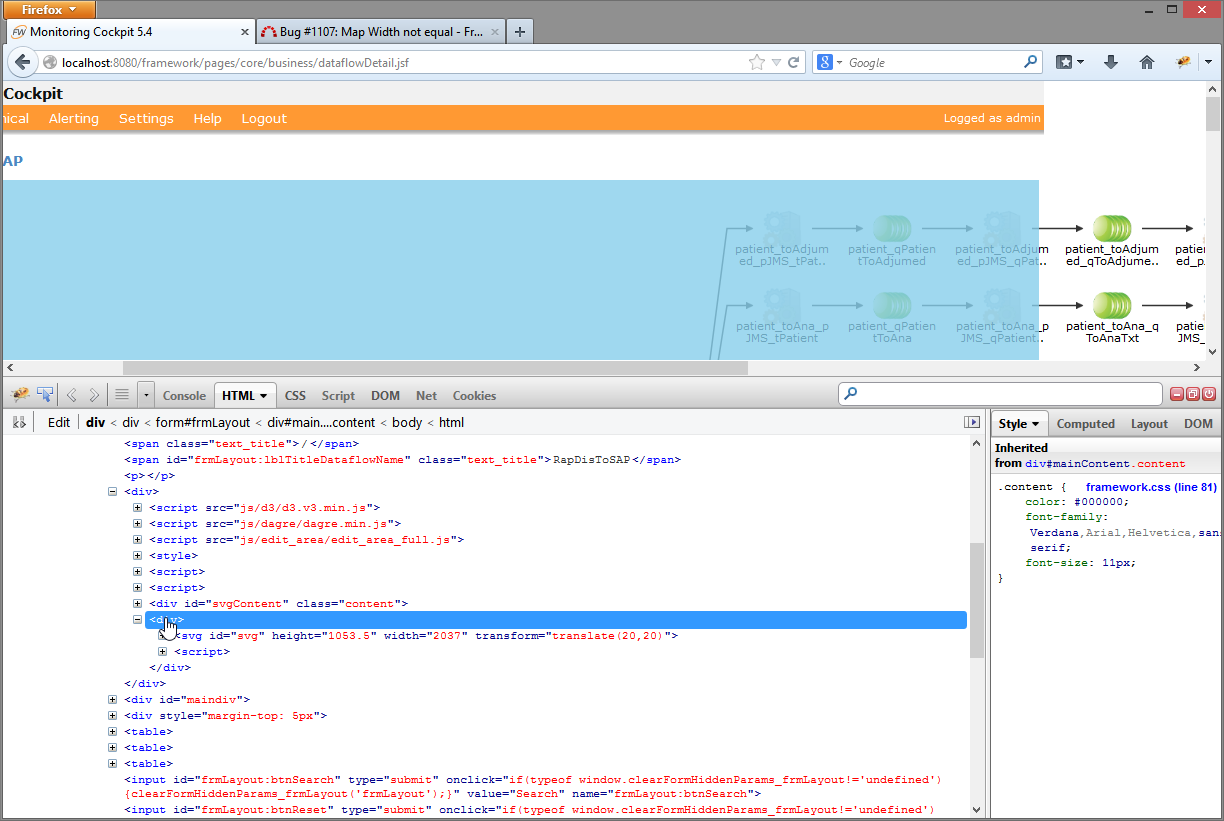
我们的网络应用程序中有一个生成的 SVG 图形。问题是 svg 可以变得很宽,然后它可能会超过 html 内容。
标题被定义为 100% 宽度,但是这个 100% 宽度不计入 svg 大小。使用 firebug,我们看到包含 svg 的内容不是那么大,因此 html 页面认为它具有这个宽度。但是 svg 比那个大得多。
我怎样才能使 SVG 图像的整个大小?

最佳答案
您可以像这样使用 getBBox 获取宽度:$('.yoursvgclassname')[0].getBBox().width;
在 onload 函数中执行此操作并在那里设置导航栏的宽度。
如果要剪切:
在 SVG 图形上使用 overflow: scroll。
这会将它夹在容器的边缘并添加一个滚动条。
关于html - SVG 宽度超过 div,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/20260938/