我一直想开始使用 less/sass,但遇到了一个主要障碍。
我通常使用 cssedit/espresso 3 编辑我的 css,这基本上类似于 firefox 的 firebug。
在闲逛 codekit 等之后,就能够实时查看 css 更改和能够进行实验而言,这似乎是一个非常繁琐的过程。
是否有类似的解决方案(css 编辑/espresso 实时预览)能够以 less/sass 方法实时编辑样式表?
最佳答案
我只能以 LESS 的价格回答你的问题。我个人认为 grunt(tool) 非常适合编译您的源代码以用于协作元素中的生产或语法检查。 “实时”测试和编辑 LESS 代码的最佳工具似乎是您的浏览器与首选文本/CSS 编辑器的结合。
另请参阅:http://lesscss.org/#usage “客户端使用”在这里你会找到你需要的一切。他们也会给你同样的信息:
Client-side is the easiest way to get started and good for developing your LESS. For production and especially if performance is important, we recommend pre-compiling using node or one of the many third party tools.
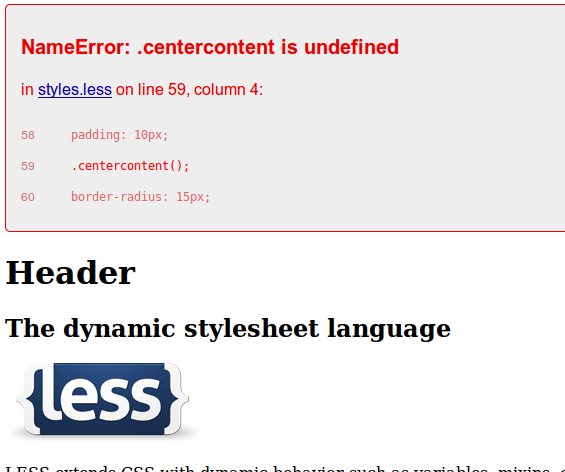
您将有机会使用设置来设置全局 javascript 对象。在这种情况下最重要的设置似乎是 env 将其设置为 development 这将防止缓存您的 LESS 文件并直接在浏览器中显示编译错误:

开始将类似这样的内容添加到 html 文件的头部:
<link rel="stylesheet/less" href="test.less">
<script type="text/javascript">less = { env: 'development', poll: 5000 };</script>
<script src="less.js" type="text/javascript"></script>
如果您将以上内容保存在 less.html 中,请在浏览器中调用 http://localhost/less.html#!watch 现在编辑您的 LESS 文件(本例中为 test.less)。保存您的 LESS 文件后,浏览器将“实时”显示您的结果(5 秒内)。
您可以在 test.less 中使用 @import 并且导入的文件也在监视中。
关于css - 使用 Sass/Less 和 Live Css 编辑,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/20476413/