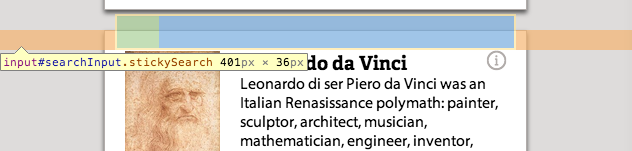
在此页面中,#searchInput 元素在通过 jQuery 对其应用类之后是不可见的。
我检查了一下,它的visibility没有被隐藏,它的opacity不为0,它的display也不是none。
我知道元素在那里,因为当我将鼠标悬停在开发工具中的代码上时,我看到了它的填充和边距。

这发生在移动版 chrome 和 safari 中,但不会出现在桌面版 chrome 和 safari 中。
可以使用 chrome 开发工具模拟移动设备,在桌面 chrome 中重现该问题。
这里是重现问题的方法:
- 转到此页面:https://googledrive.com/host/0BwJVaMrY8QdcMlJSU1J4RmZlSXc/KE_home.html
- 向下滚动,使标题不再可见
- 向上滚动,但不足以使页眉重新出现在 View 中。
类.stickySearch应该被应用,它会固定在桌面和移动端的页面顶部;但是,在移动设备中,它是不可见的。
添加类的JS代码如下:
var lastScrollTop = 0;
$(window).scroll(function(){
var st = $(this).scrollTop();
if(st<=lastScrollTop){
//scroll up
if($(this).scrollTop()>235) $('#searchInput').removeClass('slideBack').addClass('stickySearch');
else $('#searchInput').removeClass('stickySearch').addClass('slideBack');
}
else $('#searchInput').removeClass('stickySearch').removeClass('slideBack');
lastScrollTop = st;
.slideBack 没有关联的样式,buy .stickySearch 有:
.stickySearch{
width:60% !important;
position:fixed !important;
left:0;
right:0;
top:32px !important;
}
@media only screen and (max-width:678px){
.stickySearch{
width:65% !important;
}
}
这发生在我的 iPad、Nexus 7 和 Galaxy Nexus 上。如果有人能帮我解决这个问题,我将不胜感激。
最佳答案
我能够在使用 Firefox 的桌面上复制您的问题。确实,Chrome 没有,但 Firefox 27 有。
对于那些想看到这个问题的人,只需在 Firefox 中点击他的 URL 并向下和向上滚动。一旦标题进入视野,该死的搜索输入会显示一秒钟然后消失。
关于jquery - 元素在移动版 chrome 和 safari 中不可见,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/21587693/