目前我一直在使用 css line-height父 div 中的属性以增加行间距,这对文本工作正常,甚至 <input>元素。唯一的问题是任何自定义控件,如 JQuery 微调器或 Chosen 将尝试填充整个行高(因为它们设置为 display:inline-block )
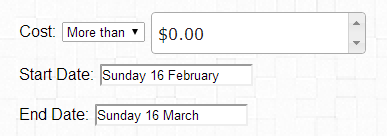
目前看起来是这样的:

如何让这些小部件显示为与文本相同的高度?我的意思是默认 <input>元素可以,所以肯定有可能吗?
最佳答案
找到元素类/id 并在您自己的 style.css 上,您可以使用 !important 自定义它的属性,但是使用 !important 不被认为是一种好的做法。 (但如果有一个或两个地方有问题,我认为那是可以的)
另一种方法是,为什么不对链接到的 jquery ui css 进行更改。
关于javascript - 如何使 html 元素具有与文本相同的高度?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/21808042/