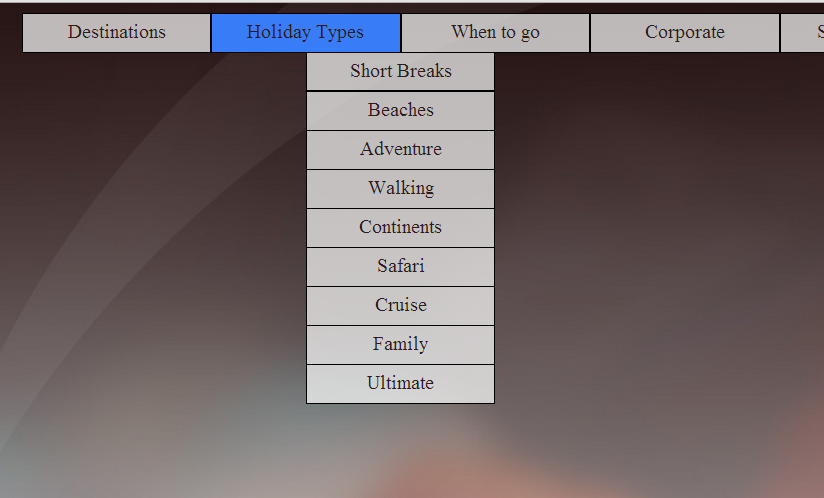
无法让下拉菜单与父菜单直接对齐 - 目前它们总是从顶部菜单的中心掉落,请参见图片。
我的代码:
body {
background: url('body-bkg.jpg');
background-repeat: no-repeat;
background-position: center top;
}
#navMenu {
margin: 0;
padding: 0;
text-align: center;
}
/*controls top parent box in navigation bar*/
#navMenu ul {
margin: 0;
padding: 0;
line-height: 30px;
display: inline-block;
}
/*controls top parent box in navigation bar*/
#navMenu li {
margin: 0;
padding: 0;
list-style: none;
position: relative;
background-color: hsla(0, 9%, 202%, 0.7);
float: left;
}
#navMenu ul li {
position: relative;
}
/*controls link text parent and children boxes in navigation bar*/
#navMenu ul li a {
text-decoration: none;
height: 30px;
width: 150px;
display: block;
color: #2e1c1c;
border: 1px solid #000;
}
/*controls children boxes in navigation bar*/
#navMenu ul ul {
position: absolute;
visibility: hidden;
top: 31px;
}
/*controls children boxes in navigation bar when hovered on parent box*/
#navMenu ul li:hover ul {
visibility: visible;
}
/*controls parent box when hovered on children box*/
#navMenu li:hover {
background: #387cf7;
}
/*controls child box when hovered on child box*/
#navMenu ul li:hover ul li a:hover {
background: white;
}<div id="navMenu">
<ul>
<li><a href="#">Destinations</a>
<ul>
<li><a href="#">Asia</a> </li>
<li><a href="#">Africa</a> </li>
<li><a href="#">Europe</a> </li>
<li><a href="#">North America</a> </li>
<li><a href="#">South America</a> </li>
<li><a href="#">Antartica</a> </li>
</ul>
</li>
<li><a href="#">Holiday Types</a>
<ul>
<li><a href="#">Short Breaks</a> </li>
<li><a href="#">Beaches</a> </li>
<li><a href="#">Adventure</a> </li>
<li><a href="#">Walking</a> </li>
<li><a href="#">Continents</a> </li>
<li><a href="#">Safari</a> </li>
<li><a href="#">Cruise</a> </li>
<li><a href="#">Family</a> </li>
<li><a href="#">Ultimate</a> </li>
</ul>
</li>
<li><a href="#">When to go</a>
<ul>
<li><a href="#">Winter</a> </li>
<li><a href="#">Spring</a> </li>
<li><a href="#">Summer</a> </li>
<li><a href="#">Autumn</a> </li>
</ul>
</li>
<li><a href="#">Corporate</a> </li>
<li><a href="#">Special Offers</a> </li>
<li><a href="#">About Us</a> </li>
<li><a href="#">Blog</a> </li>
<li><a href="#">Contact</a> </li>
</ul>
</div>最佳答案
此解决方案可能适合您:
我看到您经常使用 visibility:hidden,但在这种情况下,我发现 display: none 更容易使用。
CSS:
#navMenu ul ul {
// current styles
left: 0px;
}
关于CSS 下拉菜单不会与父菜单对齐,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/21890768/