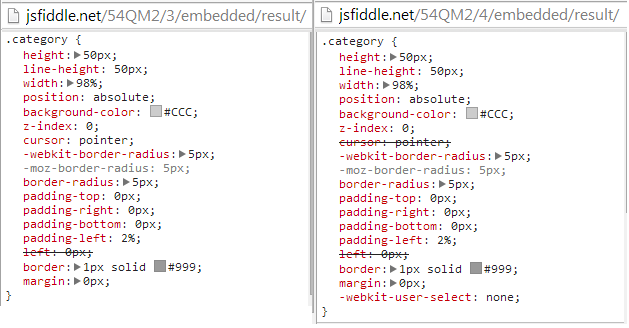
这里有两个 fiddle :fiddle 1和 fiddle 2
两者之间的唯一区别是 .category 中有一个 CSS 属性
-webkit-user-select: none;
当您单击并拖动其中一个元素时,后一个 fiddle 会保留指针光标,而不是更改为文本光标(插入符号?)。我希望是这样!
问题是,当我在浏览器中(在 JSFiddle 之外)运行完全相同的 HTML、CSS 和 JS 时,它不再有效,而是表现得像第一个 fiddle (我不想要)。
我一直都知道 JSFiddle 继承了您正在使用的浏览器的属性,所以我很好奇为什么第二个 fiddle 会按照我希望的方式工作,但是当我运行它时完全相同的代码却不起作用我的浏览器。
想法?还是始终保持指针光标的解决方案?
最佳答案
在检查了第 3 次和第 4 次修订的来源之后,您的
-webkit-user-select
在第 3 次修订中未显示,但在第 4 次修订中可见,所以可能只是计算错误?

关于javascript - 在 div 中禁用文本光标,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/21979185/