我有一个内部左对齐的“电子邮件图标字体”输入,我已经可以正常工作了。
但是在 internet explorer 中,我的图标字体更多地停留在底部,并且停留在文本“输入您的电子邮件”上。
你知道解决这个问题的技巧吗? (我在 Internet Explorer 10 中测试)
我在这个 jsfiddle 中有我的代码,但这里工作正常 http://jsfiddle.net/Kmx3L/1/
这是我的 html:
<div id="col" >
<h1>Tile</h1>
<form>
<label id="email_newsletter_container">
<i class="fa fa-envelope-o"></i>
<input type="text" id="email_newsletter" name="email" placeholder="Enter your email..." />
</label>
<br />
<label>
<input type="submit" value="Subscribe" src="" />
</label>
</form>
</div>
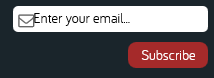
在 Internet Explorer 中我得到这个:

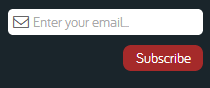
如您所见,在 Chrome 和 mozilla 中运行良好:

最佳答案
旧版本的 IE 不支持占位符属性,但您可以改用 jquery。 试试这个解决方案
http://www.hagenburger.net/BLOG/HTML5-Input-Placeholder-Fix-With-jQuery.html
关于html - 我在输入文本中的图标字体工作正常,除了 Internet Explorer,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/23458945/