我正在尝试仅为内部部分添加表格边框,我不希望将边框放置在第一个和最后一个单元格处。

所以,我尝试了:
.grid > div:last-of-type {
border-right: none;
}
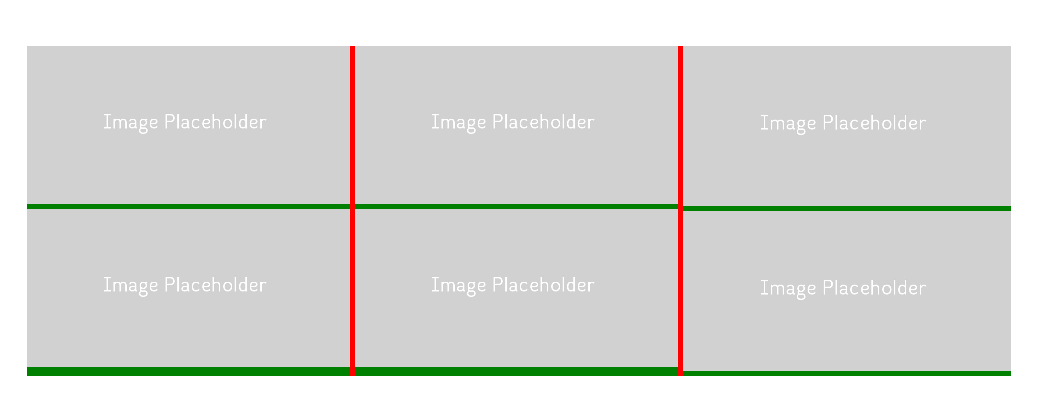
但是,正如您在图像中看到的那样,现在最后一个单元格比其余单元格大 5px,这是因为它试图填充我们从中移除填充时留下的空白空间......我怎么能删除填充,但保持其高度与其他填充相同?也许有一种方法可以让它们全部拉伸(stretch)以适应?请记住,我无法添加固定高度,因为单元格的数量会发生变化,并且它们的高度可能会有所不同。
我也试过添加 border-collapse:collapse; 它拉伸(stretch)了它们(太棒了!)但现在中间的单元格比其他两个单元格略小。
这是一个 JsFiddle:http://jsfiddle.net/ju76y/5/ (将图像添加到 fiddle )
.grid {
width: 100%;
overflow: hidden;
background-color: green;
display: table;
table-layout: fixed;
word-wrap: break-word;
text-align: center;
letter-spacing: 0px;
word-spacing: 0px;
}
.grid > div {
display: table-cell;
vertical-align: top;
border-right: 5px solid red;
}
.grid > div:last-of-type {
border-right: none;
}
最佳答案
尝试将其添加到单元格属性:
box-sizing:border-box;
关于html - 仅用于表格单元格的内边框,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/23682091/