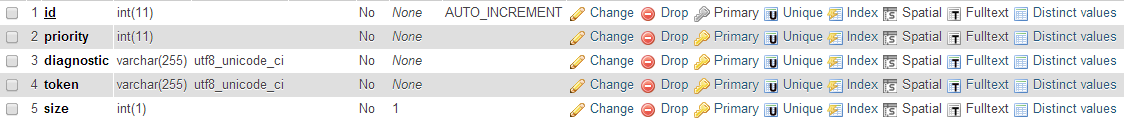
我有一个要在我的网页中打印的 block 列表。这些 block 的数据存储在这样的数据库中:

Priority 列对应优先级id,按优先级id 升序打印 block 。大小列对应于 block 的大小(0 或 1),0 表示页面的半宽,1 表示页面的全宽。
block 可以动态添加,目前第一个半宽 block 位置在左边(float: left),下一个 block 在右边,全宽 block 的任何问题。
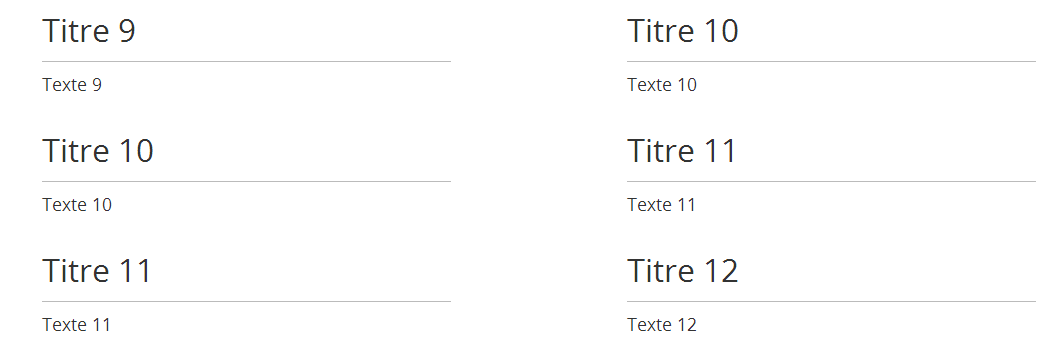
我的问题是当我有 4 个连续的半宽 block 时,我有这样的显示:

这是我的代码:
<?php
$i = 1;
foreach (Block::getAll($diagnostic) as $block)
{
if ($block['size'] == 0)
{
$size = 6;
if (Block::get($diagnostic, $block['priority'] + 1, 'size') == 0 && Block::get($diagnostic, $block['priority'] + 1, 'size') != null)
{
?>
<div class="row">
<div class="cols-<?php echo $size; ?> blocks">
<div class="header"><h3>Titre <?php echo Block::get($diagnostic, $block['priority'], 'priority'); ?></h3></div>
<div class="body">
<p>Texte <?php echo Block::get($diagnostic, $block['priority'], 'priority'); ?></p>
</div>
</div>
<div class="cols-<?php echo $size; ?> blocks">
<div class="header"><h3>Titre <?php echo Block::get($diagnostic, $block['priority'] + 1, 'priority'); ?></h3></div>
<div class="body">
<p>Texte <?php echo Block::get($diagnostic, $block['priority'] + 1, 'priority'); ?></p>
</div>
</div>
</div>
<?php
}
else if (Block::get($diagnostic, $block['priority'] + 1, 'size') != 0 && Block::get($diagnostic, $block['priority'] - 1, 'size') != 0)
{
?>
<div class="row">
<div class="cols-<?php echo $size; ?> blocks">
<div class="header"><h3>Titre <?php echo $block['priority']; ?></h3></div>
<div class="body">
<p>Texte <?php echo $block['priority']; ?></p>
</div>
</div>
</div>
<?php
}
}
else
{
$size = 12;
?>
<div class="row">
<div class="cols-<?php echo $size; ?> blocks">
<div class="header"><h3>Titre <?php echo $block['priority']; ?></h3></div>
<div class="body">
<p>Texte <?php echo $block['priority']; ?></p>
</div>
</div>
</div>
<?php
}
++$i;
}
很高兴阅读您的文章。
最佳答案
问题已解决。
我删除了容器并为我的 block 添加了 display-block 属性,半 block 宽度为 50%,完整 block 宽度为 100%。
PHP 端,我从数据库中获取大小值,并根据此数据推送半类或全类。
关于php - 用 PHP 显示特定的 block 大小,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/23899901/